この記事は2024年11月13日に加筆更新しました。
はじめに
ウェブを閲覧中に”あわせて読みたい”リンクやブログカード形式のリンクを目にしたことがあるでしょうか?
このリンク形式は読者に関連性のある記事を紹介する際に便利です。
私も自分のブログに設定してみたので、その方法をまとめてご紹介します。
今回は、WordPressテーマ「Cocoon」を使った設定例ですが、他のテーマでも類似の手順で実現可能です。
“あわせて読みたい”とは?
“あわせて読みたい”リンクは、読者が興味を持ちやすい関連する記事を紹介するためのリンクラベルです。
読者がそのリンクをクリックすることで、別の記事に飛べるようになります。
これにより、読者のサイト滞在時間が増え、サイトの回遊性が向上します。
SEO的にも、内部リンクを張ることで検索エンジンからの評価が上がる可能性があります。
“あわせて読みたい”の設定方法
ブログカード風の設定方法
まず、ブログカード風の”あわせて読みたい”リンクを設定する方法について説明します。
ブログカードとは、カード形式でURLを表示する機能で、リンクの内容がビジュアル的にわかりやすく表示されるので、クリック率の向上が期待できます。
ブログカードの例も兼ねて、次の記事を参考いただければと思います。
作成手順1:Cocoonのブログカードブロックを挿入する
step1.ブロックの追加
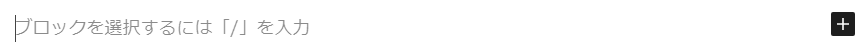
まずはブロックの追加をします。
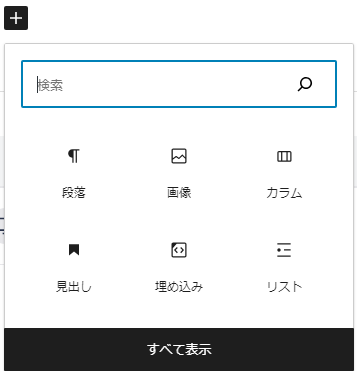
記事編集画面で、挿入したい箇所にカーソルを合わせ、”+”をクリックします。

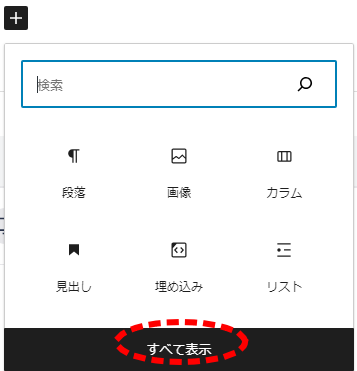
step2. COCOONブロックを選択
表示されたメニューから”すべて表示”をクリックし、左サイドメニューを表示させてください。

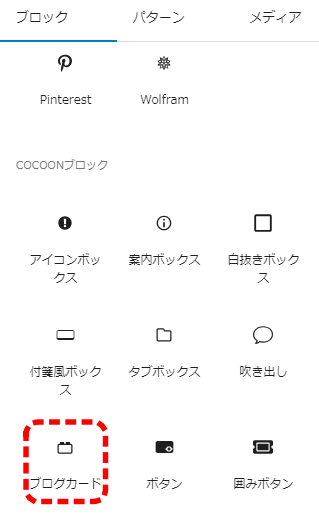
step3 : ブログカードの選択
今回は、cocoonの機能を使うので、COCOONブロックのあたりまで下の方にスクロールしてください。
すると、COCOONブロックの部分に”ブログカード”があると思いますので、それをクリックしてください。

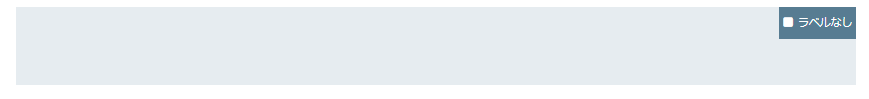
そうすると、次のようなブロックが挿入されると思います。

作成手順2:参照URLを入力
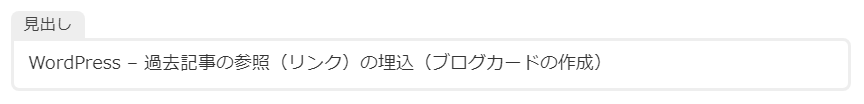
選択した”ブログカード”ブロック内に、リンクを設定したい記事のURLを貼り付けます。
貼り付けたURLがカード形式で表示され、簡単に読みやすいブログカードが作成できます。
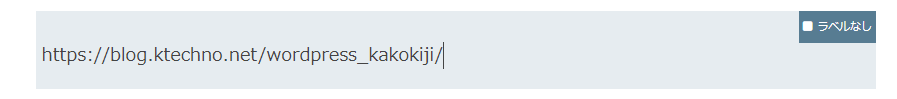
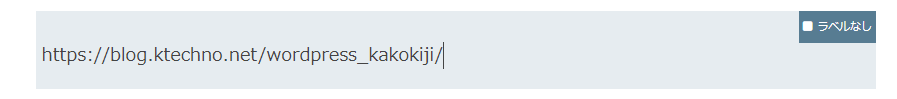
例えば、次のように参照したいURLを入力します。

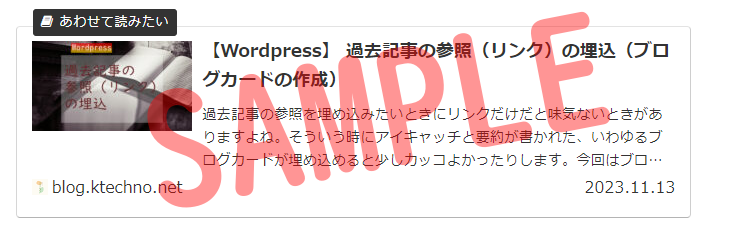
すると、次のようにブログカードが表示されます。
これは先ほどのブログカードの例と同じものを参照させたものです。

作成手順3: “あわせて読みたい”のラベルを設定
ここに、”あわせて読みたい”のラベルを設定します。
先ほどのURLを入力したブロックを選択します。

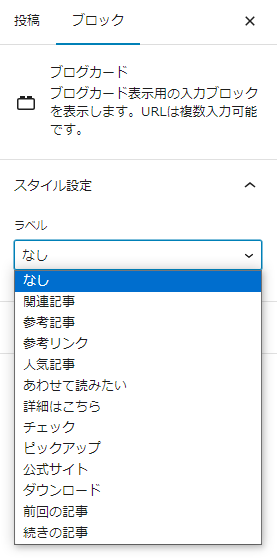
すると右メニューの”ブロック”タブの”ラベル”という項目部分がオプションメニューになるので、そちらの”V”をクリックします。
そこで、今の場合だと”あわせて読みたい”を選択します。

すると、次の図のように、ラベルが”あわせて読みたい”となったと思います。
プレビュー画面で確認すると、つぎのようにラベルが反映されているのが分かります。

文字リンク形式での設定方法
ブログカード風でなく、次のように文字リンク形式で”あわせて読みたい”を設定する方法について説明します。
この方法は、シンプルでコンパクトにリンクを表示したいときに便利です。
作成手順1:ラベルボックスの挿入
Step1: ブロックの追加
まずは、”あわせて読みたい”を挿入したい場所で”+”をクリックします。
Step2 : ラベルボックスの選択
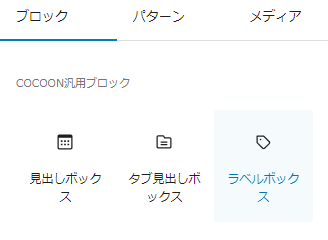
メニューが表示されるので、”すべて表示”をクリックして、左サイドメニューから、”COCOON汎用ブロック”のグループの”ラベルボックス”をクリックします。


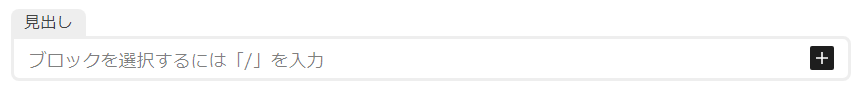
すると下のようなブロックが挿入されます。

Step3 : ラベルボックスの表示
次に、このブロックに表示したい文字を入力します。

そして、入力した文字のうちリンクをかけたい文字を選択します。
すると、リンクを入力するメニューが表示されますので、こちらの”検索またはURLを入力”という部分に、リンク先のURLを入力します。

作成手順2: “あわせて読みたい”のラベルに変更
ラベル部分の”見出し”という部分をクリックして入力状態とし、”あわせて読みたい”に変更すれば出来上がりです。
次の図のようになります。

ブログカードや”あわせて読みたい”のメリット
“あわせて読みたい”リンクやブログカードを使うと、以下のようなメリットがあります:
- 回遊率の向上: 関連記事が紹介されることで、読者が他の記事にも興味を持ち、サイト内を巡回しやすくなります。
- 視覚的に魅力的: ブログカードは見た目がわかりやすく、クリックしたくなるようなデザインです。
- SEO効果: 内部リンクが増えることで、検索エンジンからの評価が向上し、サイトの順位が上がる可能性があります。
ブログカードの応用例
また、ブログカードの活用方法として、カテゴリー別のまとめリンクや、人気記事一覧なども作成できます。
たとえば、「おすすめアクアリウム記事」「製造業エンジニア必読記事」などのテーマごとにブログカードを並べておくと、訪問者が記事にアクセスしやすくなり、滞在時間も増えるでしょう。
まとめ
今回は、WordPressテーマ「Cocoon」を使って”あわせて読みたい”リンクを設定する方法を紹介しました。
ブログカード風や文字リンク風など、目的やデザインに合わせた設定が可能です。
読者が興味を持ちやすい関連リンクを追加することで、ブログのアクセス数やSEO効果の向上が期待できます。
ぜひ皆さんも、この設定を活用して、ブログをより充実したものにしてみてください!





コメント