はじめに
この記事は2024年11月5日に加筆更新しています。
過去記事への参照を記事に埋め込みたいときに、語にリンクをつけるという方法があります。
でも、これだけだと少し味気ないときがありますよね。
そういう時は、”アイキャッチと要約が書かれた、いわゆるブログカード”を埋め込むと、少し目立っていて、カッコよかったりします。
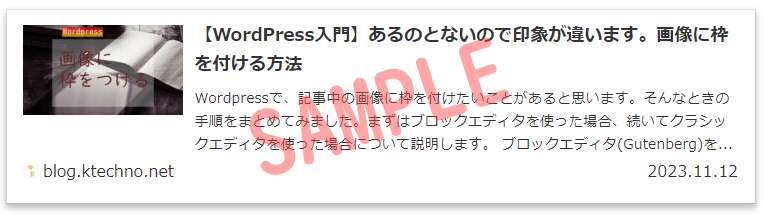
次の例は、当サイトの別記事のブログカードを埋め込んだ例です。
思わず、クリックしたくなりますよね(私は思わずクリックしてしまいました)。
そういう意味でも、見てもらいたいサイトへスムーズに移動してもらえる手段として、ブログカードの埋め込みは効果的だといえます。
ブログカード埋め込みは、ただのリンクよりも視覚的に魅力的で、ユーザーのクリックを促しやすい点が大きなメリットです。
通常のテキストリンクに比べて、以下のようなメリットがあります。
視覚的に訴求力がある
ブログカードには、アイキャッチ画像や記事の概要が表示されるため、クリック率(CTR)が向上しやすくなります。特に、ビジュアルにこだわった画像や引きつけられる見出しを用意することで、ユーザーの関心を引きやすくなります。
サイト内回遊率の向上
記事内で過去記事を効果的に紹介できるため、サイト内回遊率が向上します。これは、ユーザーが興味を持ちやすい関連情報を簡単に見つけられるためです。たとえば、ブログカードを使って「おすすめ記事」を紹介すると、読者が他の記事を読みやすくなります。
SEOの観点からの効果
内部リンクの増加はSEOにも好影響を与えますが、ブログカードを使うことで、リンク先の内容が明確に表示されるため、ユーザーがリンクをクリックする可能性が高まり、結果として滞在時間の増加にもつながります。特に、リンクが関連するテーマのものであれば、検索エンジンにおける評価も高まります。
今回は、このブログカードの埋め込みをWordPressの機能を使って実現する方法について説明したいと思います。

ブログカードの作成と仕組み
WordPressでは、ブログカードの作成にはoEmbedという仕組みを利用します。
これは、URLを貼り付けるだけで、自動的にリンク先のページをカード形式で表示できる機能です。
WordPressのバージョン4.4以降では標準機能として対応しているため、特別なプラグインやコーディングの知識は不要です
oEmbedが対応している外部サイト
oEmbedは、WordPress内だけでなく、他のいくつかの外部サイトにも対応しています。
たとえば、YouTube動画やTwitterの投稿、Instagramの写真なども、oEmbedを利用して埋め込むことが可能です。
ただし、すべてのサイトが対応しているわけではないので、事前に対応サイトを確認することをおすすめします。
WordPressでのブログカードの作成
では、WordPressでのブログカードの作成の手順を以下に説明していきます。
例として、当サイトの過去記事を参照するような埋込をしたときを示します。
今回は、埋め込み(ブログカード作成)の方法として、WordPressのブロックエディタを使って実行する場合と、記事中に直接URLを記述する方法の2つについて説明します。
ブロックエディタを使ったリンク先の埋め込み
まずは、ブロックメニューの”埋め込み”という機能を使って実現する方法を説明したいと思います。
ブロックの追加
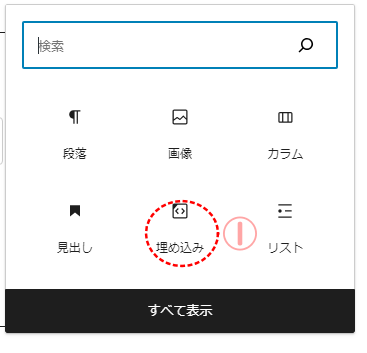
まず、WordPressのエディタで、記事を編集している状態で「+」ボタンをクリックし、ブロックの追加で”埋め込み”をクリックします。(次図①)

URLの入力
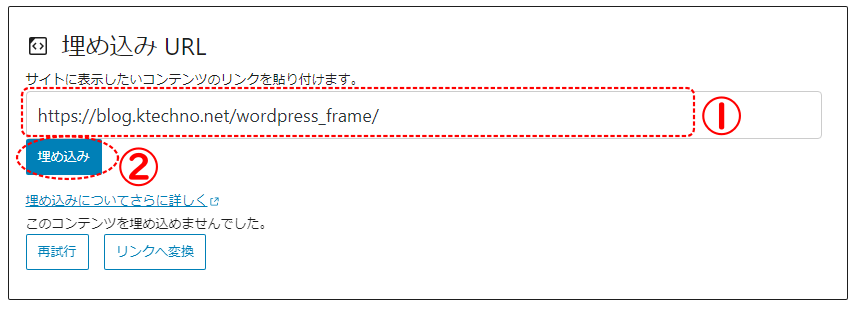
すると、次の図のような”埋め込みURLパネル”が表示されます。
このパネルの”サイトに表示したいコンテンツのリンクを貼り付けます”というところのテキスト入力ボックス(次図①)に所望のURLを入力します。
例では、このサイトのURL(https://blog.ktecno.net/wordpress_frame/)を書いています。
入力が終わったら、”埋め込み”ボタンをクリックします。

表示の確認
その場でカード形式でプレビューできるので、実際にどのように見えるか確認しながら作成できます。
URLを直接記述する方法
ブロックエディタを使わずに、ただURLを新しい行に貼り付けるだけでも、同様のブログカードが表示されます。
この方法は手軽で迅速ですが、ブロックエディタの詳細な設定機能は使えません。
しかし、内部リンクやoEmbedに対応した外部リンクであれば、シンプルに貼り付けるだけでブログカード形式になります。
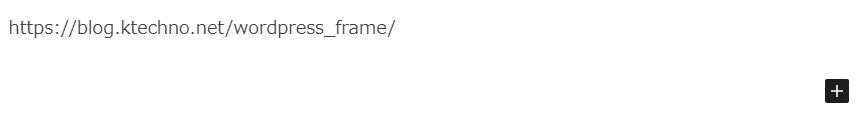
次図のようにURLを記述します。
ここで注意するのは、URLのみを1行に記述するということです。

するとこのように過去記事がかっこ良く埋め込まれます。

これはoEmbed(WordPress4.4以降)という機能によるものです。
この機能により内部リンクや外部リンク(oEmbedに対応のもの)を埋め込み表示することができます。
応用的な使い方~おすすめ記事や最新記事のブログカード化
ブログカードは、ただ単にリンク先を目立たせるだけでなく、応用的な使い方もできます。
おすすめ記事の紹介
記事の末尾や途中に「関連するおすすめ記事」としてブログカードを使うことで、訪問者がさらに深くサイトを閲覧するよう促すことが可能です。
特に新規訪問者には、サイトの他のコンテンツも見てもらうチャンスになります。
カテゴリごとのリンク表示
特定のカテゴリ内で人気のある記事をブログカードで紹介すると、そのカテゴリ全体の魅力が引き立ちます。
カテゴリ別のおすすめとしてブログカードを配置するのも効果的です。
SNS連携の活用
記事内で自社のSNS投稿やYouTube動画を埋め込むことで、ブログとSNSを連携させて、読者のエンゲージメントを高めることができます。
たとえば、関連するYouTube動画のリンクをブログカードで埋め込むと、視覚的に目を引きやすく、ユーザーがSNSのフォロワーになるきっかけにもなります。
ブログカードの利用時の注意点
ブログカードは便利ですが、いくつかの点に注意が必要です。
埋め込み過多に注意
あまりに多くのブログカードを埋め込むと、ページが重くなり、読者がページを開くのに時間がかかる場合があります。特に画像や多くのリソースが含まれるカードは、表示に負担がかかることがあります。
内容の一貫性を保つ
ブログカードでリンク先を紹介するとき、読者の期待を裏切らないよう、リンク先が現記事の内容と関連性の高いものであることが望ましいです。
これにより、ユーザーが興味を持ってクリックした後の体験が一貫していることを保証します。
外部リンクの最適化
外部リンクもブログカードで埋め込む場合、表示の最適化やoEmbedのサポートの有無を確認しておきましょう。
特に、SNS投稿などをブログカード形式で埋め込むとき、プライバシーポリシーや利用規約にも留意が必要です。
まとめ
ブログカードの埋め込みは、サイト内の他の記事やSNS投稿への誘導に役立つ非常に有用な機能です。
WordPressの機能を利用すれば、視覚的に魅力的なリンクを簡単に設置でき、クリック率や滞在時間の向上が期待できます。
また、SEOやユーザーエクスペリエンスの向上にも貢献します。
ただし、埋め込みの過多やリンクの関連性など、いくつかのポイントに留意して効果的に利用することで、サイト全体の品質向上につながります。
WordPressのブログカード機能を上手に活用して、ぜひあなたのサイトのパフォーマンスを向上させてみてください。。




コメント