この記事は2024年11月14日に加筆更新しました。
はじめに
記事を読んでもらう人にとって、簡単に目的の情報にアクセスできるリンク機能はとても便利です。
たとえば、参照している情報が離れて記載されているとき、リンクをつけることで、すぐにその場所にたどり着けるようになります。
スクロールする手間も省け、目的の箇所を探す時間も短縮できるため、読者にとってとても役立つ機能です。
Webページでのリンクは、一般的に「http://….」のようにURLを使って他の記事やページにリンクを設定しますが、今回は同じページ内で特定の位置にジャンプする方法について紹介します。
(例えばこの記事中のリンク先の”リンクの設定“にジャンプさせたいようなときを考えると良いと思います。)
このようなリンクを「ページ内リンク」または「アンカーリンク」と呼びます。
特にWordPressを使ったページ内リンクの設定手順を、初心者にも分かりやすいように詳しく解説していきます。
記事間のリンクは”http://….”などで指定して参照先を例えばHTMLで記載したりしますが、今回はそちらの話には触れません。
リンク先のHTMLアンカー名の設定
まず、ページ内リンクを設定するには、ジャンプ先(リンク先)となる場所にアンカーを設定する必要があります。以下の手順でアンカーを設定します。
ジャンプ先(リンク先)のブロックを選択する
まず、リンクを飛ばしたい先のブロック(見出しや本文など)を選択します。WordPressでは、見出しブロックや本文ブロックにアンカーを設定できます。
図では見出しブロックを例にしていますが、他のブロックでも同様の方法で設定が可能です。

「高度な設定」メニューを開く
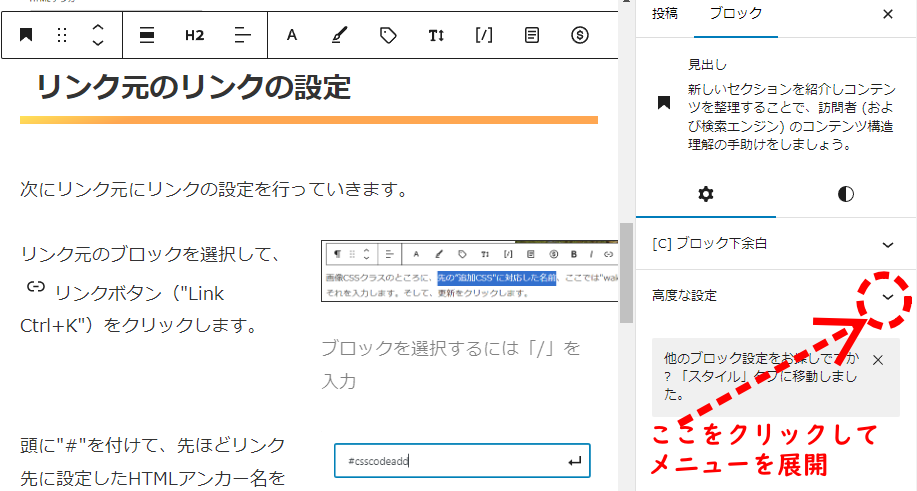
その状態で、右サイドメニューバーの「高度な設定」の横のマークをクリックして、メニューを展開します。

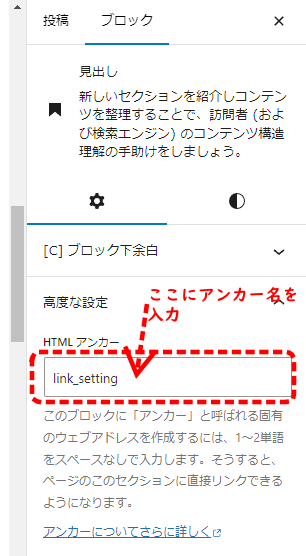
展開したメニューに”HTMLアンカー”という部分が表示されます。
こちらのテキスト入力箇所に任意のアンカー名を入力します。
ここでは”link_setting”にしました。
このアンカー名を後で本文のリンクを設定するときにリンク先として記入する必要があるので、忘れないようにメモしておきます。

アンカー設定の完了
これで、リンク先に指定するアンカー名の設定が完了しました。この設定によって、リンク元から「#link_setting」と入力すると、このアンカーが設定された箇所へジャンプできるようになります。
リンク元のリンクの設定
次に、リンク元のテキストにアンカーを指定してリンクを設定していきます。以下の手順に従ってリンク設定を行います。
リンク元の語句を選択する
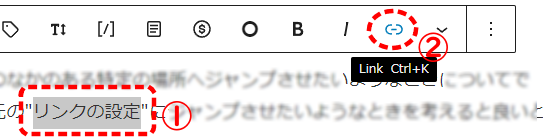
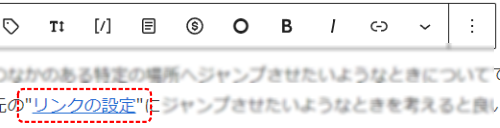
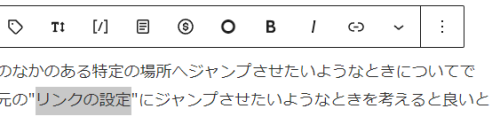
リンクを設定したい語句やテキストを選択します。(次の図の①)。
例えば、次図では「リンクの設定」という語句を選択しました。
選択した語句をハイライトした状態で、WordPressのブロックメニューにあるリンクボタン(”Link Ctrl+K”。図の②)をクリックします。

リンク先を指定する
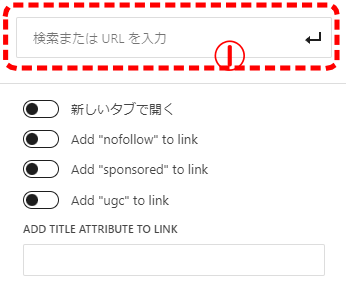
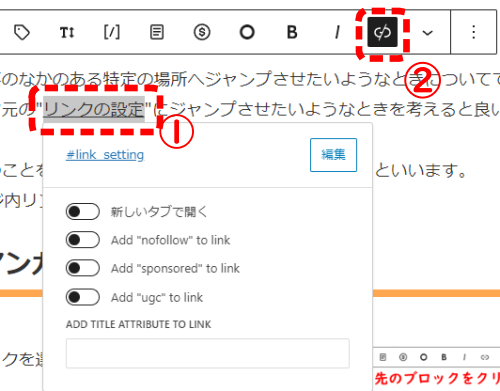
すると次の図のようにリンク先のアドレスを入力できるパネルが表示されます(図の①)。

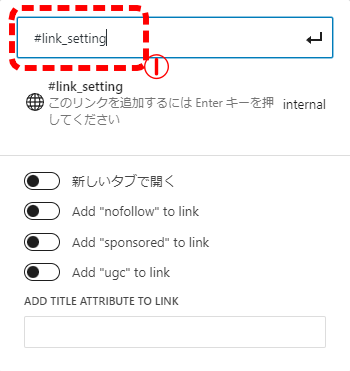
先ほど設定したHTMLアンカー名に「#」をつけて入力します。ここでは例として図のように”#link_setting”と、アンカー名の頭に”#”をつけたものを入力しました。「#」をつけることで、WordPressが同一ページ内のリンクであることを認識します。
入力後、確定したら、横にある”リターン”ボタンをクリックします。

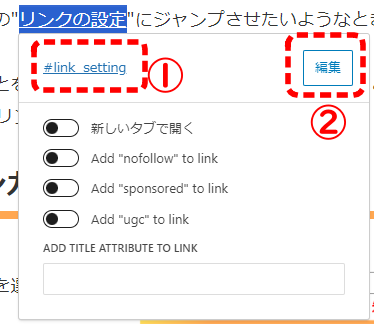
すると、次の図のようにリンク設定した文字に、アンカー名でリンク先が結び付け(リンク)されたことがわかります。
ここで、リンク先のアンカー名を変更したりする場合は”編集”(図の②)をクリックして、同様にアンカー名を設定しなおすことができます。

リンク元の文字が青色で表示され、リンクされたことがわかります。

リンクの解除
リンクを解除する必要がある場合についても説明しておきます。
リンクを解除する文字を選択する
リンクの解除は、まず、リンク元の文字を選びます(次図①)。
リンク解除ボタンをクリックする
ブロックメニューのリンクアイコン(背景が黒くなっている)を押します(次図②)。リンクボタンが黒くなっている場合、それがリンク設定済みであることを示しています。
リンク解除後はテキストの青色表示も消え、通常のテキストとして表示されます。

リンクが解除されて次図のようになります。

ページ内リンクの効果的な使い方
ページ内リンクを活用することで、以下のような効果を得ることができます。
ナビゲーションの改善:
特に長い記事や説明が複数ある場合、ページ内リンクを使って目次から各セクションへジャンプさせることができます。
これにより、読者は自分の探している情報へすぐにアクセスでき、記事の可読性も向上します。
SEOへの貢献:
ページ内リンクはSEOの観点からも効果的です。
内部リンクの一環として扱われるため、Googleや他の検索エンジンに対してページの構造を明確にする役割を果たし、検索順位の向上に寄与する場合もあります。
ユーザーエクスペリエンスの向上:
読者はスムーズに情報を取得できるため、満足度が向上します。
特にモバイルユーザーにとっては、スクロールを減らし、必要な情報にすばやくアクセスできる点でメリットがあります。
まとめ
今回は、WordPressを用いてページ内リンク(アンカーリンク)を設定する方法について詳しく紹介しました。
リンクを設定する際のポイントは、リンク先に設定するアンカー名を適切に設定し、リンク元で正しく指定することです。
また、ページ内リンクは、読者にとって便利なナビゲーション機能として機能し、記事全体の読みやすさを向上させる役割を果たします。
さらに、SEOへの効果やユーザーエクスペリエンスの向上といったメリットもあるため、長めの記事や情報量の多いページでは、積極的に活用していくことをお勧めします。
WordPressの他の便利な機能と組み合わせることで、さらに高度なナビゲーションを構築することが可能です。
ぜひ、この記事を参考にしながら、ページ内リンクの設定を試してみてください。




コメント