はじめに
この記事は2024年11月6日に加筆更新しています。
WordPressで記事を作成していると、複数の要素(ブロック)をまとめて色やスタイルを設定したくなる場面がよくありますよね。
たとえば、特定のセクションの背景色を変えたり、文字のスタイルを統一したり。そんなとき、WordPressのブロックエディターには便利なグループ化機能があります。
この記事では、ブロックエディターを使ってブロックをグループ化する方法、そしてグループに対してスタイルを設定する方法について詳しく解説していきます。
この記事を読めば、デザインの自由度が広がり、効率よく美しいレイアウトを作成するスキルが身に付くでしょう。
グループ化とは?
グループ化とは、複数のブロックを一つのグループとしてまとめる機能です。
これにより、グループ全体に対して一括でスタイルを適用したり、移動や編集が楽になります。
例えば、ブログ記事の中で特定のセクションを目立たせたいときに、そのセクションをグループ化して、背景色を統一することでデザインに統一感が出ます。
また、後からグループのスタイルを変更したい場合も、一箇所で設定するだけで全てのブロックに反映されます。
ブロックのグループ化
ブロックのグループ化手順
それでは、実際にブロックをグループ化する方法を見ていきましょう。
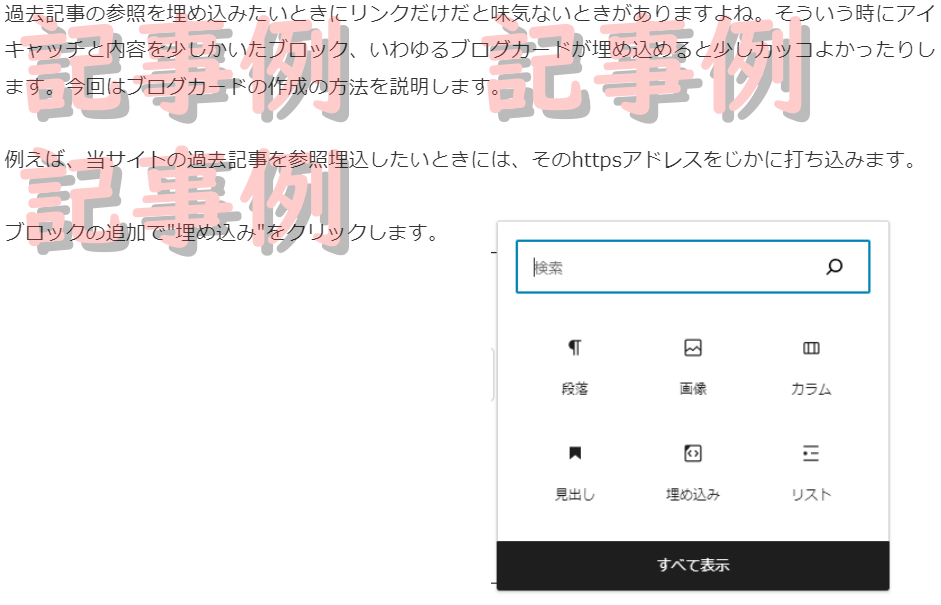
例えば、次の図のような記事を編集しているときを考えます。
この例では、段落が3つある(ブロックが3つある)ことになります。

Step 1: グループ化するブロックを選択
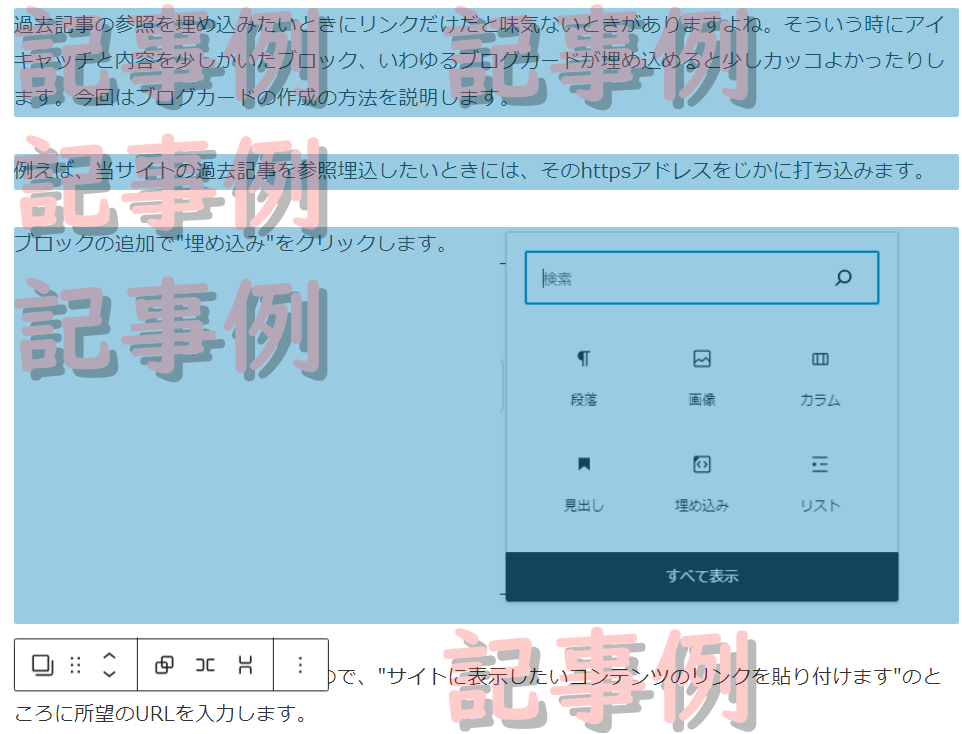
まずは、グループ化したいブロックを選択します。
次の図の例では、3つの段落(3つのブロック)を選択しています。

Step 2: グループ化を実行
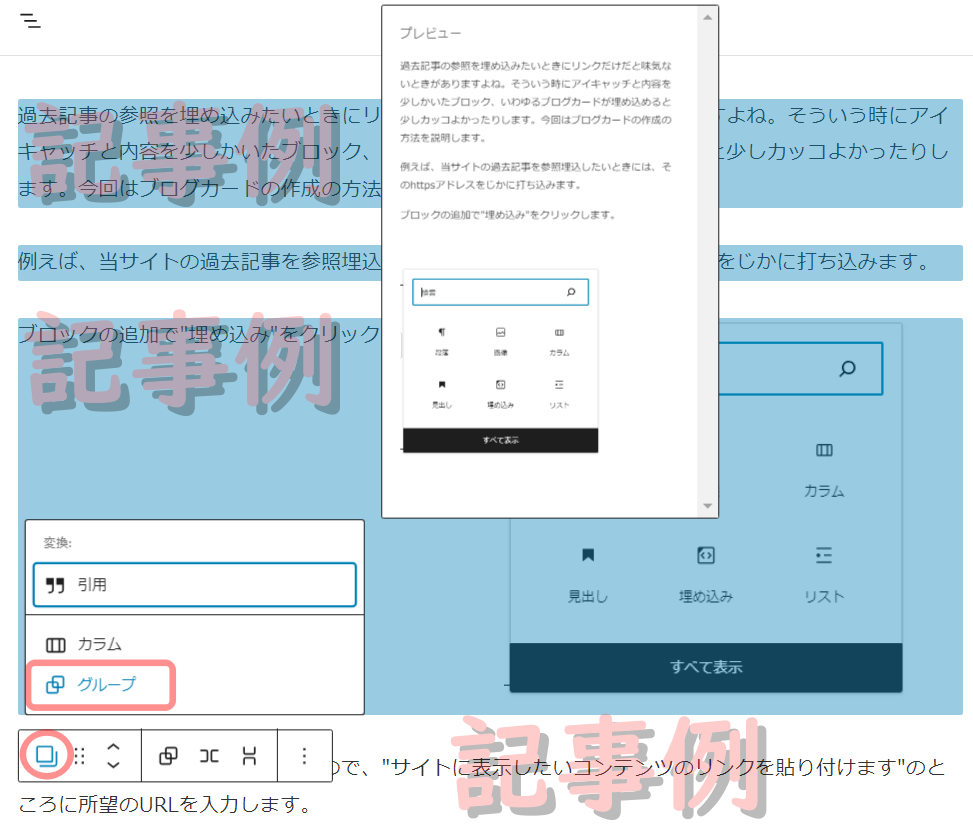
選択が完了したら、次の図の赤い丸印で囲んでいる左下のアイコン()をクリックすると表示されるメニューの”グループ”(次図の四角で囲んだ部分)をクリックします。

すると、グループ化が実行されることになります。
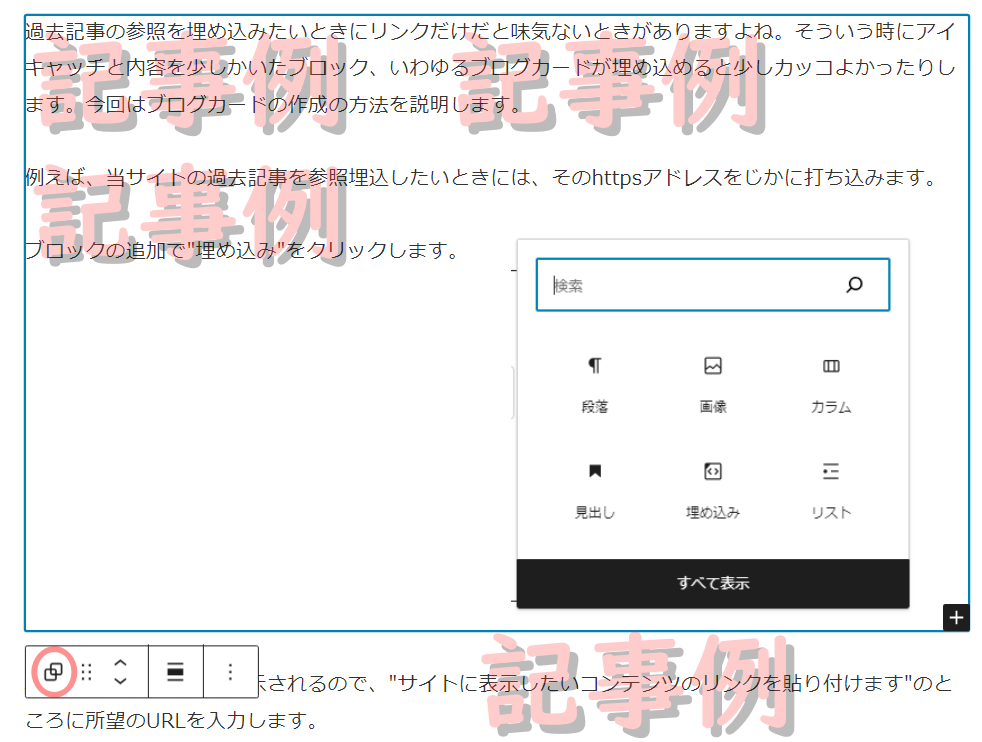
このとき、次図で示すように、左下のアイコンが、と表示されます(次図の赤丸)。
これで、選択したブロックが一つのグループにまとめられます。
ポイント: グループ化後、ブロックの左下アイコンが変わり、グループであることが視覚的にわかりやすく表示されます。

グループに対するスタイルの設定方法
グループ化が完了したら、そのグループに対してスタイルを設定することができます。
たとえば、背景色や文字の色を変えたり、グループにボーダーを追加したりしてデザインの調整が可能です。
グループの選択
はじめにグループの選択を行います。
グループの選択は、グループを直接クリックすることで行えます。
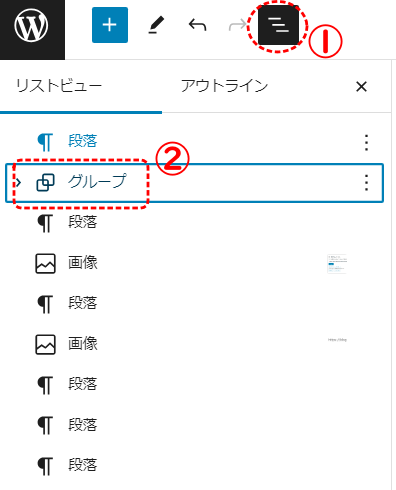
あるいは、マウスで選択し辛い場合などは、左上のメニューの(ブロックナビゲーター:次図①)をクリックします。
すると、記事のブロックが一覧として、左サイドバーに表示さます。
この一覧に、今選択しているブロックが青四角で囲まれて表示されますので、確認しやすいでしょう(次図②)。
ちなみに、このリストから選択したいグループを選択することができます。

スタイルの変更
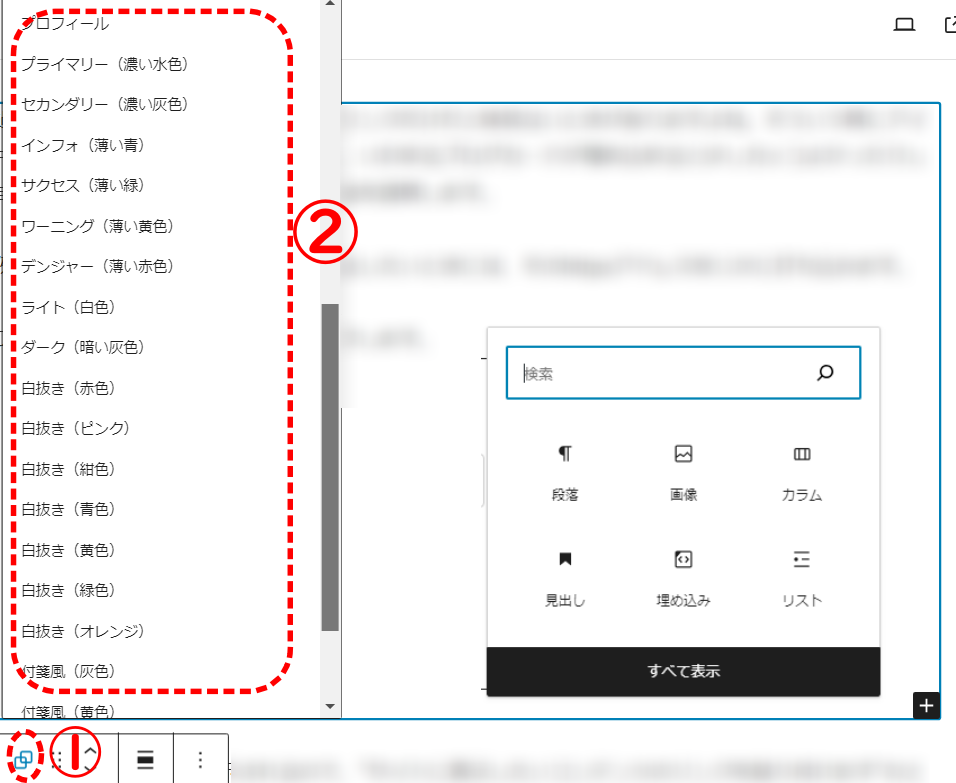
グループを選択した状態で、(グループアイコン:次図①)をクリックします。
そうするとメニューが表示されます。(次図②)
ここで背景の色や文字色、パディング(余白)などブロックのスタイルの設定が可能です。
お好みの設定を選択し、クリックすると即座に反映されます。
例: たとえば、注意を促すメモセクションを作る際に、背景を薄い黄色にして文字色を黒に設定することで、読者に目立つ形で伝えたい情報を強調できます

実際に使えるデザインアイデア
グループ化を活用することで、次のようなデザインアイデアが実現できます。
- お知らせボックス: サイトの更新情報やイベント告知など、重要な情報を目立たせるためのセクションを作成。背景を目立つ色にし、文字を強調することで、ユーザーにアピールできます。
- セクションごとの色分け: 記事が長い場合、各セクションを異なる背景色で分けると視覚的に区切りが生まれ、読者が内容を把握しやすくなります。
- 引用やアクションボックス: 特定の引用や、行動を促すボックスをグループ化することで、デザインに統一感が出ます。CTA(Call to Action)ボタンを含むブロックを一つのグループとして設定し、特定のスタイルを適用すると効果的です。
グループ化の解除方法
もしグループ化が不要になった場合は、簡単にグループを解除できます。
Step 1: グループを選択
グループを解除したい場合は、該当するグループをクリックして選択します。
Step 2: グループ化の解除
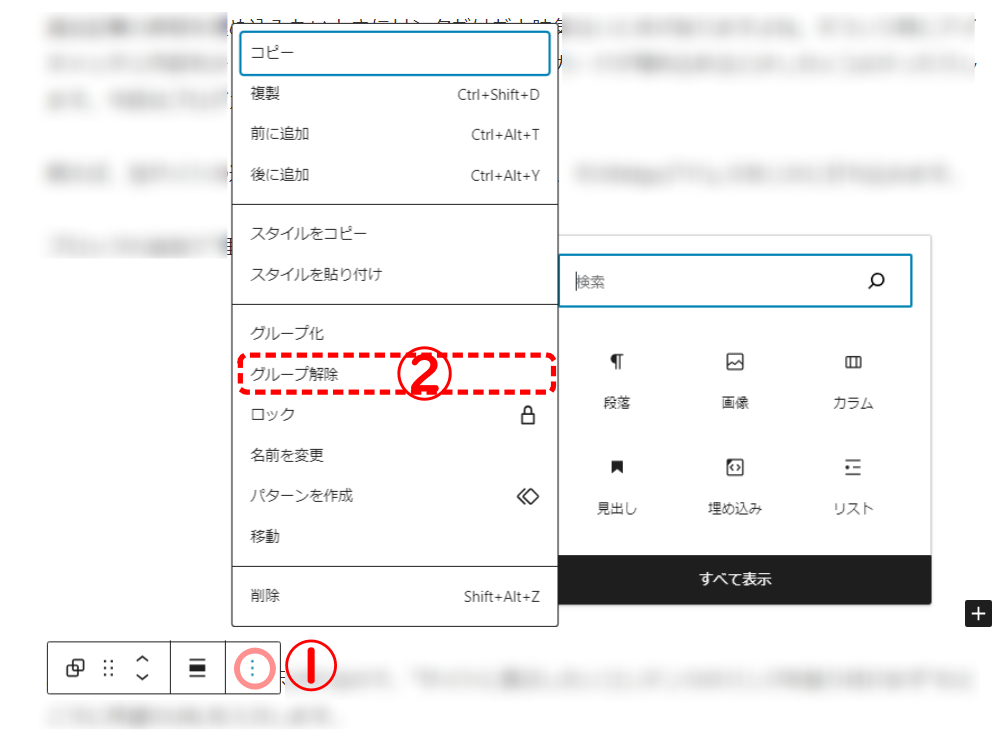
選択された状態で(次図①)をクリックします。
左側のメニューから「グループ解除」(次図②)ボタンをクリックするだけで、グループが解除され、元の単独ブロックに戻ります。

注意点と便利なテクニック
- 一括設定の確認:
グループ化を行うと、グループ全体に設定が適用されるため、思いがけない場所にもスタイルが適用されることがあります。
特に、背景色や文字色を適用する際は、設定内容が全てのブロックに反映されているかを確認しましょう。 - カスタムCSSの利用:
より細かいスタイル設定が必要な場合は、カスタムCSSを利用すると自由度が高まります。
たとえば、影をつけたり、特殊なアニメーション効果を加えることでデザインがさらに洗練されます。
まとめ
この記事では、WordPressのブロックエディターでのグループ化機能を活用する方法と、グループに対するスタイル設定について詳しく解説しました。
複数のブロックに対して統一感のあるスタイルを簡単に適用できることで、デザインの質が向上し、記事作成の効率もアップします。
ぜひこの機能を使いこなし、より魅力的なブログ記事を作成してみてください。
あなたの記事が読者にとって視覚的にわかりやすく、情報が伝わりやすくなることで、ユーザー体験が向上するでしょう




コメント