はじめに
この記事は2024年11月7日に加筆更新しています。
WordPressで記事を書く際に、画像に枠をつけたいことがあるかもしれません。
画像に枠を付けることで視覚的に見やすくなり、コンテンツが引き締まる印象を与えることができます。
そこで今回は、WordPressのブロックエディタ(Gutenberg)とクラシックエディタ(Classic Editor)の両方で画像に枠を付ける手順を紹介します。
どちらのエディタを使っているかによって方法が異なるため、自分の環境に合わせて手順を確認してください。
枠の作成
ブロックエディタ(Gutenberg)を使う場合
まずは、Gutenbergを使った方法から説明します。
手順を追っていくだけで簡単に画像に枠を追加することができます。
画像の選択
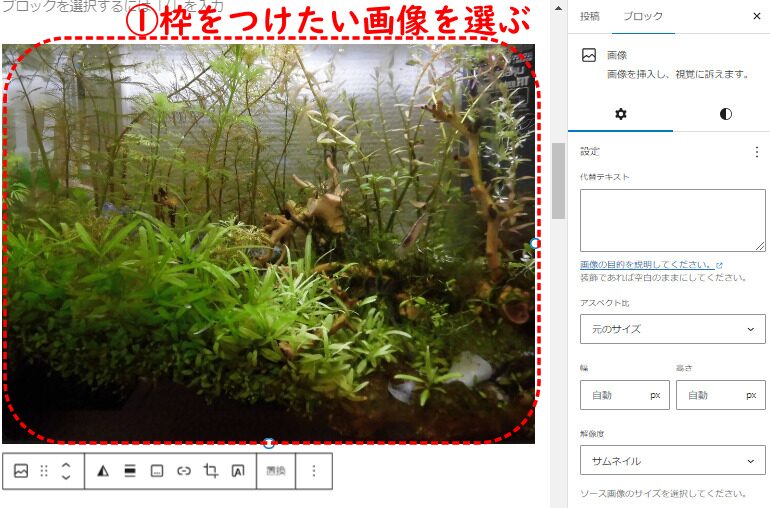
最初に、枠を付けたい画像を選択します。エディタ内で該当する画像をクリックし、選択状態にします。

設定メニューの表示
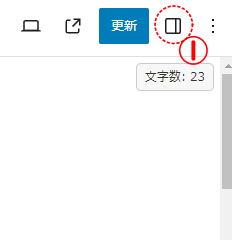
右サイドに設定メニューが表示されていない場合は、次の図の①をクリックして設定メニューを表示します。

ブロックタブの選択
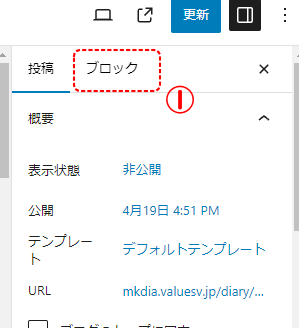
右サイドの設定メニューの”ブロック”タブを選択(クリック)します。(次図①)
このタブでは、選択したブロック(この場合は画像)に対するさまざまな設定が行えます。

スタイルのタブを選択
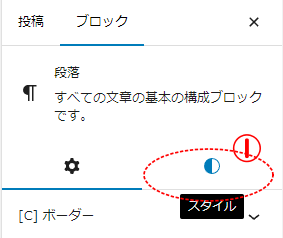
右脇のメニューのスタイルタブ(半分色のついたまるのタブ)を選びます。(次図①)
このスタイルタブでは、画像のデザインや枠線の設定が可能です。

枠線の設定
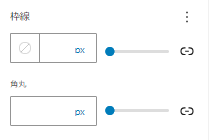
「スタイル」タブを開いたら、メニューを下にスクロールし、枠線の設定箇所を探します。
ここで枠の太さや色を指定することができます。
例えば、2pxの枠をつけたい場合は、「枠線」に2を指定します。

次の図のように枠が付きました。
以上で枠づけが完成となります。

ClassicEditorを使う場合
次に、Classic Editorを使用して画像に枠を付ける方法を説明します。
この場合は、CSSコードを追加し、そのCSSを画像に適用することで枠を作成します。
ClassicEditorで画像に枠をつけるには、次の2つの手順が必要です。
- CSSにコードを追記
- 対象の画像にCSSクラスを指定
CSSコードの追加
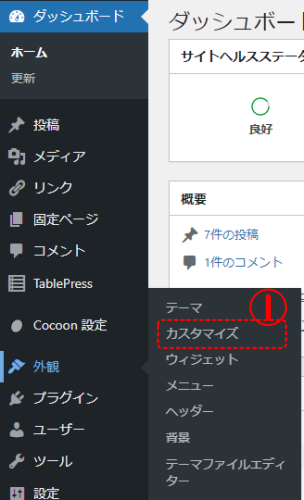
まず、CSSコードの追加について説明します。Wordpressのダッシュボードに移動し、左メニューの「外観」→「カスタマイズ」をクリックします。(次図①)

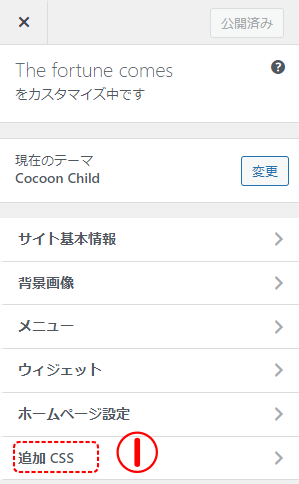
次のように表示されるので、「追加CSS」をクリックします。(次図①)

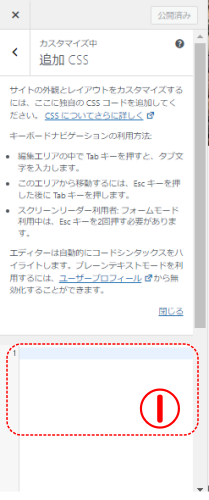
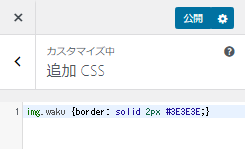
すると、「追加CSS」を記載するメニューが表示されます。次のコードを(次図①に)入力します。
img.waku {border: solid 2px #3E3E3E;}このコードは、画像に「waku」というクラスが追加された場合、その画像に2pxのグレー枠が付くように設定しています。

「公開」ボタンをクリックして変更を保存します。
これでCSSの追加は完了となります。

対象の画像にCSSクラスを指定
CSSを適用するために、枠をつけたい画像にクラス名を指定します。
クラス名を指定することで、指定したスタイルが画像に適用されます。
ブロックエディタ(Gutenberg)ではなく、ClassicEditorを使った画像CSSの設定を行います。
まずエディタがブロックエディタの場合は、枠を付けたい画像について、クラシック版の段落(ClassicEditor)にブロックを変換します。(次図①)

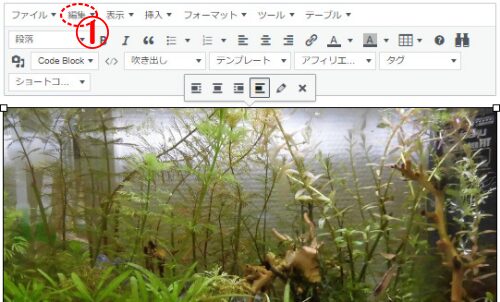
次に、画像を選択した状態で編集をクリックします。

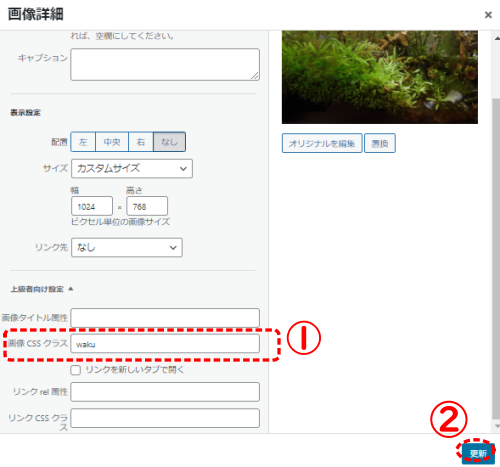
画像CSSクラスのところに、先の”追加CSS”に対応した名前、ここでは”waku”になりますが、それを入力します。(次図①)
そして、「更新」ボタンをクリックして設定を保存します。(次図②)

以上で画像に枠が付きました。
ただし、ブロックエディタに変換しなおすとリセットされて枠がきえてしまいましたので、ご注意ください。
カスタム枠線の追加(応用)
上記で説明した方法以外に、さらに独自の枠線デザインを加えたい場合には、CSSコードを少し変更することで対応可能です。
以下にいくつかのカスタム枠線の例を紹介します。
点線の枠
img.dotted-border { border: 2px dotted #3E3E3E; }丸みを帯びた角の枠
img.rounded-border { border: solid 2px #3E3E3E; border-radius: 10px; }影付きの枠
img.shadow-border { border: solid 2px #3E3E3E; box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5); }これらのコードを「追加CSS」に記載し、画像にそれぞれ「dotted-border」「rounded-border」「shadow-border」といったクラス名を適用することで、点線や丸みを帯びた枠、影付きの枠を追加できます。
よくある質問(FAQ)
Q1. CSSが反映されない場合はどうすればいいですか?
CSSが反映されない場合、ブラウザのキャッシュが影響している可能性があります。
キャッシュをクリアし、再度ページをリロードしてみてください。
また、他のプラグインやテーマのCSS設定が影響している場合もあるため、プラグインの設定を確認するのもよいでしょう。
Q2. ブロックエディタで枠を消さずにエディタを切り替える方法はありますか?
残念ながら、ブロックエディタとクラシックエディタの設定は互いに互換性がない場合があります。
枠を維持したまま編集を行いたい場合は、1つのエディタで一貫して作業することをお勧めします。
まとめ
WordPressで画像に枠をつけることで、視覚的なメリハリがつき、読者の興味を引きやすくなります。
今回紹介した方法で、ブロックエディタやクラシックエディタのどちらを使っていても簡単に画像に枠を追加することが可能です。
また、CSSの調整により、枠のデザインを自由にカスタマイズすることもできます。




コメント