この記事は2024年11月19日に加筆更新しました。
はじめに
標準のテーブルブロックを使って表を作成しているとき、「セルを結合したい」「表を横方向にスクロールしたい」といった機能が不足していて困った経験はありませんか?
そんな悩みを解消する方法のひとつが、プラグインを活用してテーブル作成を簡単にすることです。
本記事では、表作成の効率を劇的に向上させるプラグイン「Flexible Table Block」の導入方法と使い方を詳しく解説します。
テーブルの作成
Flexible Table Blockとは?
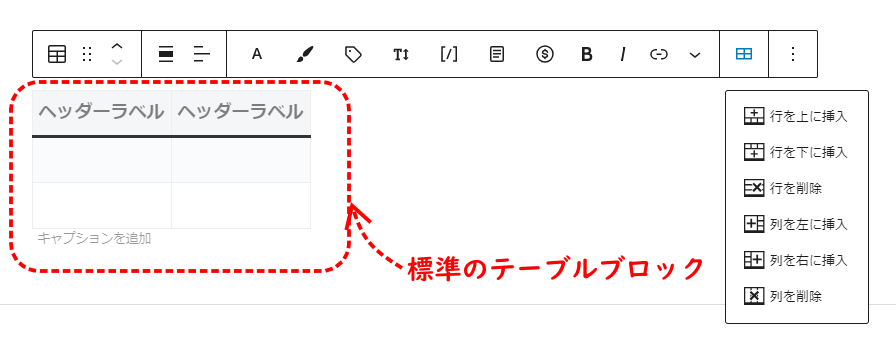
表(テーブル)を記事内に挿入するのに、Wordpressでは、次の図のように標準ブロックにテーブルブロックが用意されています。

しかし今回は、テーブルの扱いをさらに簡単に行えるFlexible Table Blockというプラグインについて、インストールと使い方を解説します。
Flexible Table Blockは、WordPressで表(テーブル)を簡単かつ柔軟に作成・編集できるプラグインです。
標準のテーブルブロックにはない便利な機能を数多く備えており、特に以下のような操作が可能になります:
- セルの結合や分割
- 表の行や列の追加・削除
- 列幅の調整や背景色の変更
- 横方向へのスクロール対応
- スマートフォン表示の最適化
これらの機能を駆使すれば、より魅力的で見やすいテーブルを作成できるでしょう。
表を作成する3つの方法
WordPressで表を作成する方法は主に以下の3つです:
- HTML
高いカスタマイズ性が魅力ですが、HTMLの知識が必要です。 - Officeソフト
Excelなどで作成した表を画像やPDFにして埋め込む方法。
見た目は整いますが、編集には再作成が必要です。 - プラグイン(Flexible Table Block)
簡単操作で高度な編集が可能。
初心者から上級者までおすすめの方法です。
個人的には上の三つのなかで、プラグイン(Flexible Table Block)を使う方法が、表の作成するのに一番おススメだと思います。
その中でも、Flexible Table Blockは最も簡単かつ効率的に表を作成できる手段として多くのユーザーに支持されています。
それでは、いよいよ本題のプラグイン(Flexible Table Block)で表を取り扱う手順について説明していきます。
プラグイン(Flexible Table Block)の使い方
では、Flexible Table Blockを使っていきたいと思います(参考にさせて頂いたサイト)。
まずはインストールから、続いて使い方の説明になります。
Flexible Table Blockのインストール手順
1.WordPressの管理画面にログイン
サイドバーの「プラグイン」→「新規追加」をクリックします。
2.プラグインを検索
検索バーに「Flexible Table Block」と入力します。
3.インストール
検索結果に表示されたFlexible Table Blockの「今すぐインストール」をクリックします。
4.有効化
インストール完了後、「有効化」をクリックしてプラグインを使用可能にします。

Flexible Table Blockの使い方
テーブルの挿入
プラグインの”Flexible Table”を有効にしたあとで、入力で”+”を選び、表示されるメニューの”すべて表示”をクリックします。

すると、サイドメニューのブロックのテキストグループの中に、”Flexible Table”が表示されているので、こちらをクリックします。

そうすると、次のようなFlexible Tableの挿入設定画面が表示されます。

テーブルの大さとヘッダーセクション、フッターセクションの有無を選択し、”表を作成”ボタンをクリックします。
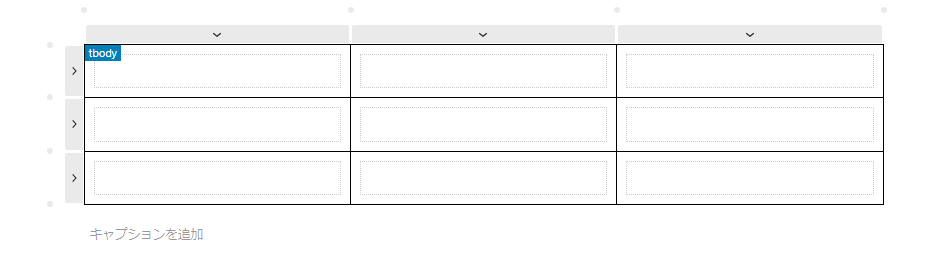
すると、次図のようにテーブルが挿入されます。

挿入したFlexible Tableの設定は、WordPressの編集画面の右サイドバーにあるブロックタブで、設定できます。

また、表への行列の追加や、セルの結合・分割はコマンドメニューのテーブルアイコンから選べます。

セルの結合
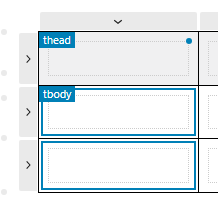
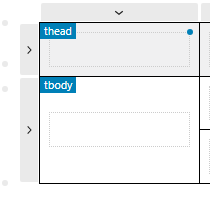
①セルの選択
Shiftキーを押しながら結合したいセルを複数選択します。

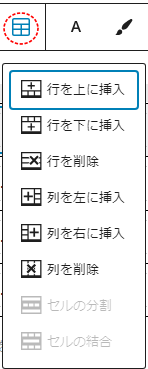
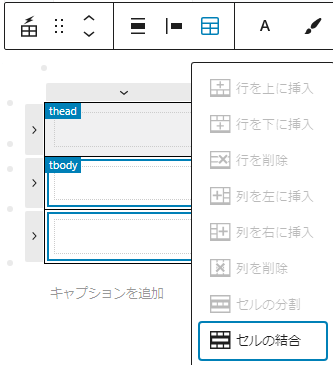
②編集アイコンをクリック
テーブルの編集アイコンをクリックすると、オプションメニューが表示されるので、”セルの結合”を選択します。

③完了
セルが結合され、表のレイアウトを簡単に調整できます。

フォントサイズの変更
①変更対象を選択
フォントのサイズを変更したい文字を選びます。

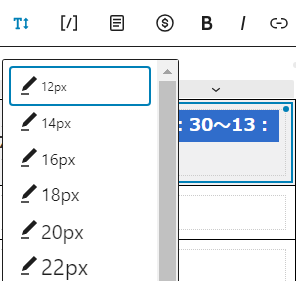
②フォント設定を適用
オプションメニューが現れるので、設定した医フォントの大さを選びます。

③完了
フォントの大きさが変更されました。

セル色を変更する
①セルを選択
セルを選択します。

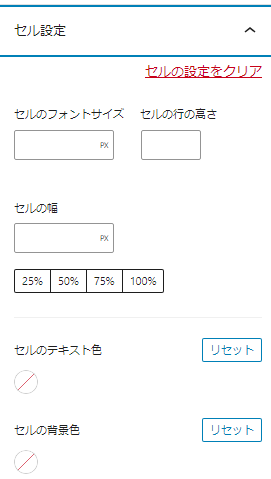
②セル設定を変更
右サイドのツールバーのセル設定からセルの背景色を選びます。


③背景色の選択
好みの背景色を選択します。

④完了
背景色が変わりました。

列幅の変更
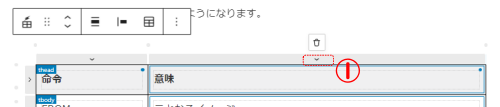
①セルの選択
列幅の変更は、まずテーブルの幅を変更した列を選択します。(次図①)
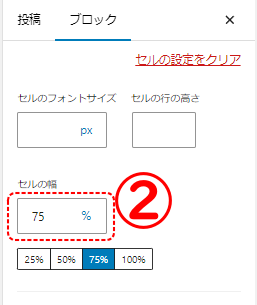
②セル幅の設定
右サイドメニューの”ブロック”タブの”設定”の”複数セル設定”項目の中の”セルの幅”で設定します。
ここでは、テーブル全体の横幅(100%)に対して、選んだ列の幅を%で指定します。
③完了
以上で、セル幅が変わりました。


スマホで見え方を確認
表はデスクトップだけでなく、スマートフォンでも見やすくあるべきです。
WordPressのプラグインで作成した場合、スマートフォンで表が崩れていないか、Google Chromeの「検証」を使って確認することができます。




コメント