概要
サイトのタイトルは、読者がサイトを訪れたときにユーザーが最初に目にする部分であるため、サイト全体の第一印象を決定づけるものです。
家で例えると、門の表札みたいなものだと思います。
そこには、記事を書いた人からサイトを訪れた人へのサイトの概要などを伝えるための簡単なメッセージが書いてあったりします。
そんな入口の役目をするタイトル部分ですが、作者の意図したものより文字の大きさが小さかったりすると、せっかくの読者向けのメッセージが読みにくかったり、ことによると読まれなかったりということもあるかもしれません。
このように書くと、小さすぎる文字で大切な情報が伝わらないのでは、と心配している方も多いのではないでしょうか?
伝えたいメッセージがうまく目に留まらず、サイトの魅力が半減してしまうとしたら、もったいないですよね。
そこで今回は、WordPressのサイトタイトル文字サイズを調整する方法を紹介します。
後で詳細は述べますが、主にCSSを使って実現しています。
CSSを使えば、サイト全体のスタイルをまとめて設定できるので、一度の設定で全ページに適用できるというメリットもあります。
これにより、デザインに統一感を持たせることが可能です。
この操作を行う前にバックアップを取っておくと安心だと思います。
また、CSSの記述に慣れていない方は、まず一度仮のサイトで試してから本番に適用するのもおすすめです。
CSSが初めての方は、少し難しく感じるかもしれませんが、今回の内容を試しに追加してみるだけでも、見た目ががらっと変わることを実感できるでしょう。
サイトデザインは訪問者の印象を左右する重要な部分なので、少しずつでも試して調整をしてみてください。
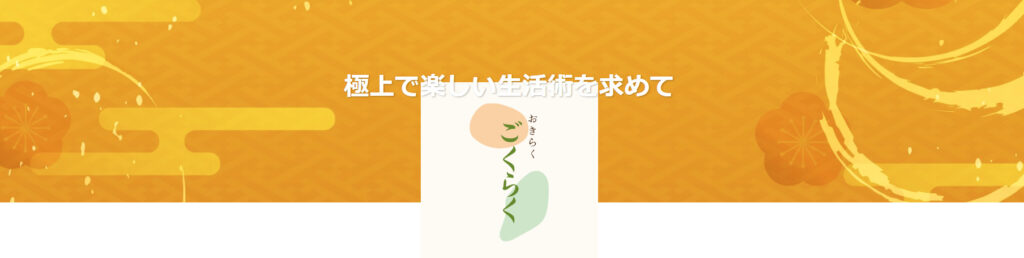
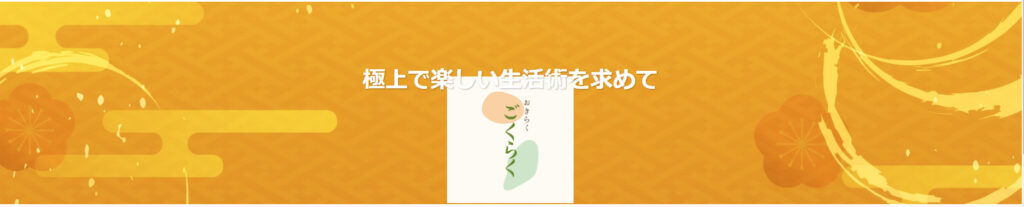
次の図は、文字を変える前の当サイトのヘッダー部分を示しています。
キャッチフレーズの”極上で楽しい生活術を求めて”の部分が、悲しいことに、ほとんど見えない状態です。
このキャッチフレーズの文字を大きく設定して、目立つようにしたいと思います。

文字(フォント)の設定
文字サイズを変更
今回は、サイトタイトル部分の文字(フォント)の変更を、WordPressの外観のカスタマイズ機能を使って行います。その部分に、CSS(スタイルシート)を追加することでフォント(文字サイズ)を変更するという手順となります。
外観の設定
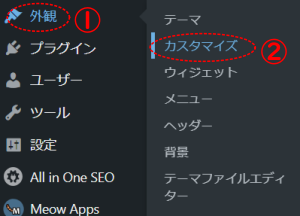
まずは、WordPressのダッシュボードの左サイドのメニューの”外観”(次図①)をクリックします。
するとメニューが表示されますので、そちらから”カスタマイズ”(次図②)を選んでクリックします。

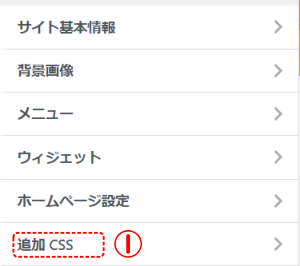
左サイドメニューに”追加CSS”(次図①)という項目が表示されるので、これをクリックします。

CSSの追加
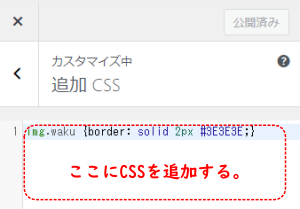
すると左サイドのメニューが次図のようになると思います。
ここで図に四角の枠で示している部分にCSSを追加します。
図ではすでに枠線についてのCSSが記述していますが、皆さんの環境によって、この部分が空白の場合もあるでしょうし、何か記載されている場合もあるとおもいます。

そこの最後尾へ、次のCSSを追記します。
このCSSは、フォントファミリーは太めの字体である「Avenir」(予備のフォントに「Helvetica Neue」を指定)を指定した上で、フォントサイズを36pxにして更に太字にしています。
/*キャッチフレーズのフォント変更-文字黒*/
.tagline{
font-size:36px;
}その結果が次の図になります。
文字は大きくなりましたが、ロゴが下に下がってしまい、バランスが悪くなりました。

ロゴの位置調整
ロゴの位置下がっているので、調整します。
ここでは、テーマのcocoonを使用しているので、そちらでの調整を例に説明します。
他のテーマを使用されている場合は、項目を読み替えて同様の場所を調整いただければ、ロゴ位置が調整されると思います。
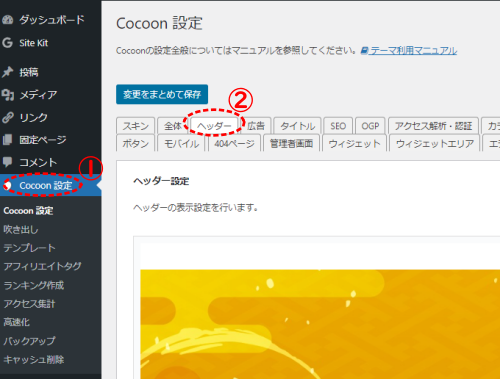
ダッシュボードの左サイドメニューの”Cocoon設定”をクリックします(次図①)。
ヘッダーのタブを選択します(次図②)。

ヘッダー設定を下の方にスクロールしていって、次図のようにタイトルの高さ部分の設定のところに行きます。
高さを0にします(次図①と②)。

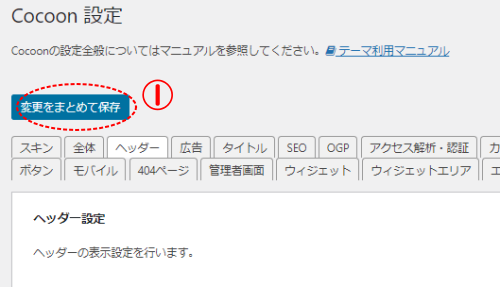
“変更をまとめて保存”(次図①)をクリックします。

ロゴ位置が次図のように設定されました。

あとは、Cocoonの同じヘッダー設定画面の下の方にスクロールして、”ヘッダー背景画像”の項目のところに行って、次図のように背景画像の全てを表示させるようにしました。

変更を保存したら、パソコンやスマートフォンでどのように見えるかを確認してみましょう。異なるデバイスで確認することで、読みやすさやバランスも整えやすくなります。
また、他のテーマでは、ロゴや文字の配置がCocoonと少し異なる場合があるので、サイドメニューからテーマ設定を確認してみましょう。
まとめ
この記事では、サイトタイトルを目立たせるための文字サイズ変更方法を解説しました。
デザイン性を高めるためには、CSSによる調整が効果的です。
適切なデザインで、訪問者に良い第一印象を与えましょう。
また、タイトルにキーワードを含めることでSEO対策も併せて行うと、検索エンジンからの流入も期待できます。




コメント