この記事は2024年11月20日に加筆更新しました。
はじめに
サイトアイコン(ファビコン)の重要性とは?
Webサイトのアイコン(通称「サイトアイコン」や「ファビコン」)は、ユニークだったり、かわいかったりすると、なぜか気になりますよね。
この小さなアイコンは、ただ目立つだけでなく、ウェブサイトのブランディングにも大きく影響を与えます。
サイトアイコンは、Googleの検索結果ページやブラウザのタブ、さらにはブックマークリストなど、さまざまな場所で表示されます。
そのため、一目で「このサイトだ」とわかる個性を持つことが大切です。
さらに、視覚的に分かりやすいアイコンは、ユーザーが再訪問する際の手助けにもなります。
今回は、WordPressでこのサイトアイコンを設定する具体的な手順について詳しく解説します。
技術的な知識がなくても簡単に設定できるので、ぜひ試してみてください。
サイトアイコン設定の前に知っておきたいこと
サイトアイコンは、以下のポイントを考慮して作成してください:
1.正方形であること
サイトアイコンは正方形でデザインする必要があります。
標準的なサイズは512×512ピクセル以上です。これ以下の解像度では、アイコンがぼやけたり、表示が不完全になる可能性があります。
2.シンプルで視認性が高いデザイン
サイトアイコンは非常に小さく表示されます。
そのため、複雑なデザインや細かい文字は避けましょう。シンプルなロゴや、象徴的なマークがおすすめです。
3.背景を透明にする
可能であれば、背景を透明にするとどんな環境でも違和感なく表示されます。PNG形式のファイルを使うと良いでしょう。
4.ブランディングを意識する
サイトのロゴやカラーと一致させることで、統一感が生まれます。
WordPressでのサイトアイコン設定
たとえば、このサイトだとブラウザのタブに図のようなアイコンが表示されています。
これがサイトアイコンとなります。

もとの画像は次の図となります。
大きな画像となりますが、サイトアイコンとするには、512x512pixel以上である必要があります。
実際に表示されている大きさに対して、元の画像は、結構大きいと思われる方もいらっしゃるかと思います。

サイトアイコン設定手順
ここからは実際にサイトアイコンを設定する手順を示していきます。
外観の設定
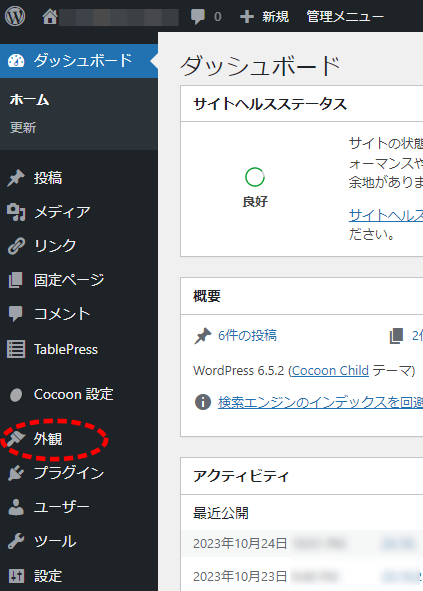
1. WordPressのダッシュボードを開く
次の画面は、サイト全体の設定を行う管理者用インターフェースであるWordPressのダッシュボードを示しています。
まず、サイトの編集状態のWordPressのダッシュボートを表示されている状態にします。
ここで、左側のサイドメニューの”外観”をクリックします。(丸い点線で囲んだ部分です)

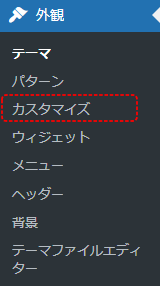
2.「外観」メニューを開く
外観の下の階層のメニューが、サイドメニューの外観のサブメニューとして展開されます。
この項目には、テーマやカスタマイズなど、サイトのデザインに関する設定が含まれています。
ここで、管理画面の「外観」>「カスタマイズ」(四角の破線で囲んだ部分)をクリックします。
この

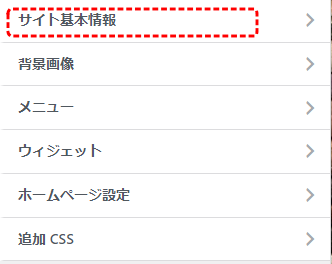
3.「サイト基本情報」を選ぶ
左側のサイドメニューが次の図のように外観のカスタマイズメニューの表示に変更されます。
このうちの「サイト基本情報」(四角の破線で囲んだ部分)をクリックします。
このセクションでは、サイト名、キャッチフレーズ、サイトアイコンなどの基本情報を設定できます。

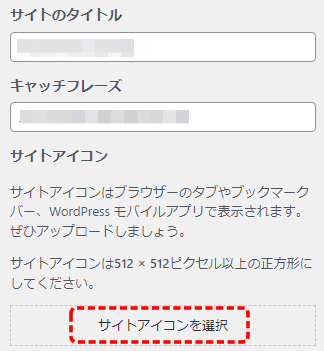
4. 「サイトアイコンを選択」をクリック
次の図のようにサイトの基本情報を設定するパネルが表示されます。
この状態で、下にある「サイトアイコンを選択」(四角の破線で囲んだ部分)をクリックします。
画像の場所に、メディアライブラリを選択した場合は、サイトアイコンにしたい画像をライブラリの中から選択します。
アップロードする場合は、ローカルのファイルを選択します。

先にも触れましたが、サイトアイコンは、ブラウザのタブ、ブックマークバー、WordPress モバイルアプリ内に表示されるアイコンです。
正方形で、 512 × 512 ピクセル以上であることを確認してください。
サイトアイコン設定の成功例
たとえば、このサイトでは、ブラウザのタブにシンプルなロゴマークが表示されています。
このロゴは512×512ピクセル以上の高解像度画像を元に作成されており、どのデバイスでもクリアに表示されます
トラブルシューティング:よくある問題と解決策
アイコンがぼやける
画像の解像度が低すぎる可能性があります。
512×512ピクセル以上の高解像度画像を使用してください。
アイコンが表示されない
ブラウザのキャッシュが原因の場合があります。
一度キャッシュをクリアして、再読み込みを試してください。
選択した画像が切り取られる
正方形以外の画像をアップロードすると、トリミングが必要です。
最初から正方形の画像を用意するとスムーズに設定できます。
サイトアイコンがもたらす効果
サイトアイコンを設定することで、以下のようなメリットが期待できます:
- ブランド認知度の向上:一目でサイトを識別できるようになります。
- ユーザー体験の向上:タブやブックマークで見つけやすくなり、リピート訪問が促進されます。
- プロフェッショナルな印象:アイコンが設定されていると、サイト全体が整った印象を与えます。
まとめ
サイトアイコンは、ウェブサイトの第一印象を左右する重要な要素です。
この記事では、WordPressを使った設定手順を詳しく解説しました。
少しの手間でウェブサイトを個性的かつプロフェッショナルに見せることができます。
まだ設定していない方は、この機会にぜひ挑戦してみてください。
きっと、あなたのウェブサイトが一段と魅力的になるはずです!
以上、サイトアイコンについての解説を終わります。
次回の記事では、さらにウェブサイトを魅力的にするためのカスタマイズ方法をご紹介しますので、お楽しみに!



コメント