この記事は2024年11月1日に加筆修正しました。
はじめに
ウェブサイトで、画像の上にマウスカーソルを移動させたときにその画像が大きくなるような演出を見たことがあるかもしれません。
例えば、オンラインストアやフォトギャラリーで、製品の写真や画像がマウスオーバー時にズームすることで、より詳細に確認できるようになることがあります。こういった視覚的な動きがあると、サイトが動的になり、閲覧しているユーザーが飽きずに楽しめるだけでなく、見てもらいたいポイントを強調しやすくなるメリットもあります。
このように、マウスカーソルがウェブページ上の特定の要素に触れた状態を「マウスオーバー」と呼びます。本記事では、マウスオーバー時に画像を少し拡大させるエフェクトをWordPressで設定する方法について、簡単なステップで解説します。
なぜマウスオーバー効果が重要なのか?
マウスオーバー効果には、いくつかの実用的なメリットがあります:
- 視覚的な強調:特定の画像や要素が際立つことで、ユーザーの注目を集めやすくなります。特に重要な製品画像や新しいコンテンツの画像に使うと効果的です。
- インタラクティブなデザイン:動きがあることで、サイトがより「インタラクティブ(双方向的)」に感じられます。ユーザーは、ウェブサイトとリアルタイムに反応し合っている感覚を得られ、ウェブサイトのエンゲージメントが向上します。
- ユーザーエクスペリエンスの向上:直感的に動作するため、ユーザーが使いやすいと感じます。特に、オンラインショップで小さな画像が商品詳細を見やすくする際に役立ちます。
マウスオーバーの設定方法
マウスオーバーで画像を拡大する手順は、大きく2つに分かれます:
- CSSを追加する
- 追加したCSSを画像に関連付ける
設定手順
では、それぞれの手順について詳しく説明します。
1. CSSを追加する
まず、WordPressのダッシュボードにアクセスして、次のようにCSSを追加します。
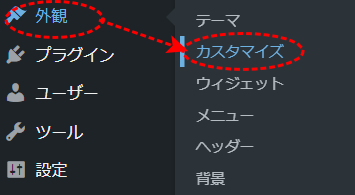
WordPress のダッシュボードの左サイドメニューの「外観」→「カスタマイズ」をクリックします。

すると左サイドバーのメニューが次図のように表示されますので、左側のメニューから「追加CSS」を選択します。

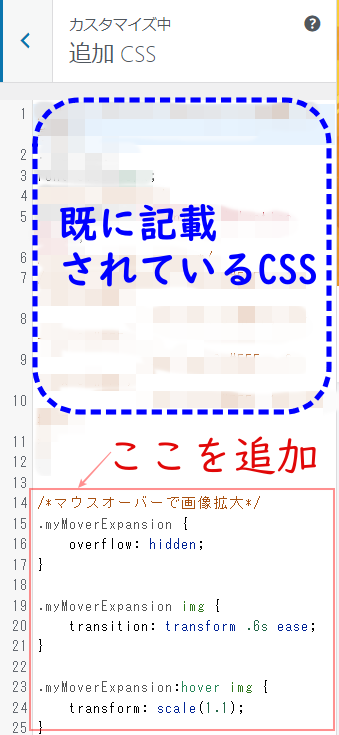
左サイドバーが次のように表示されるとおもいます。
すでに追加しているCSSがあればそちらが表示されているとおもいます。
そのあとに追加するかたちで、マウスオーバー時に画像を大きくするCSSを追加していく形になります。

追加するCSSを次に示します。
今回は、クラス名”myMoverExpansion”として追加します。
.myMoverExpansion {
overflow: hidden;
}
.myMoverExpansion img {
transition: transform .6s ease;
}
.myMoverExpansion:hover img {
transform: scale(1.1);
}このコードの各部分を解説します:
- .myMoverExpansion: このクラスは画像の親要素に適用します。
- overflow: hidden;: 拡大時に画像がはみ出さないように、画像の範囲外の要素を非表示にします。
- transition: transform .6s ease;: 画像が拡大する際のアニメーションを滑らかにするための指定です。transform .6sで0.6秒かけて拡大するように設定しています。
- transform: scale(1.1);: マウスオーバーしたときに1.1倍に画像を拡大します。この数値を変えることで拡大率を調整できます。
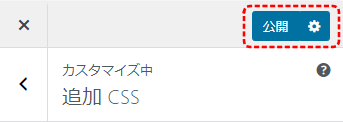
以上のコードを記入し終えたら、左サイドメニューの上の方にある”公開”ボタンをクリックしてください。
これでCSSの追加は完了です。

2. CSSを画像に関連付ける
CSSを追加しただけでは、まだ画像に反映されません。次に、このCSSを特定の画像に関連付ける手順を説明します。
WordPressの投稿や固定ページの編集画面で、拡大させたい画像を選択します。
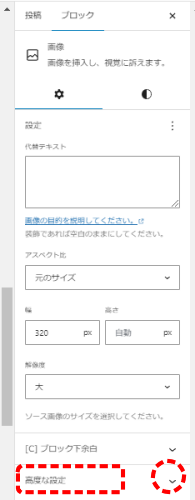
画像を選択した状態で、画面右側のサイドバーから「高度な設定」を展開します。
次の図の丸で囲んだ部分をクリックすると展開されます。

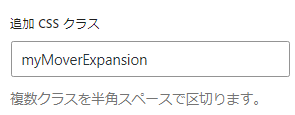
すると「高度な設定」の下に、「追加CSSクラス」という項目が表示されていると思います。
ここに、先ほどのCSSに追加したクラス名”myMoverExpansion”を記述します。

最後に「更新」をクリックして変更を保存します。
これで、指定した画像にマウスを合わせると、拡大するエフェクトが表示されるはずです。

注意点とポイント
- CSSアニメーションの滑らかさ:transitionプロパティで拡大速度を調整できますが、滑らかさが重要です。短すぎると動きが急で不自然に見えるため、0.5秒から1秒程度が一般的です。
- マウスオーバー効果の対象:拡大する画像はユーザーが注意を引きたいものに限定するのがおすすめです。すべての画像でエフェクトを使うと、視覚的な効果が薄れる場合があります。
- 他のアニメーションと組み合わせる:さらにインタラクティブにするために、色を変えたり、影を追加したりするアニメーションも組み合わせると良いでしょう。以下のコードを追加することで、拡大時に影がつきます。
.myMoverExpansion:hover img {
transform: scale(1.1);
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3);
}まとめ
以上、サイトが動的になり閲覧している方を楽しくさせるマウスオーバー効果で画像を拡大する方法について解説しました。この効果を使用することで、ユーザーの注意を引きつけたり、商品の詳細を確認しやすくしたりできます。ぜひ、サイトに取り入れて、ユーザーエクスペリエンスを向上させましょう!
次のステップ
マウスオーバー効果を応用することで、より複雑なアニメーションやデザインにも挑戦できます。
別の機会に、マウスオーバーで画像が左右にスライドする効果や、透明度を変更するアニメーションの設定についても紹介しようと思います。




コメント