アイキャッチは読者の興味を引くのが目的なのはもちろんですが、サイトにアイキャッチがあると整然として読者に読みやすい印象を与えたりできるのでメリットは大きいです。
本記事では、WordPressで記事を投稿するときのアイキャッチの設定の方法ついて説明します。
アイキャッチ
アイキャッチとは
アイキャッチは、ブログなどで記事のテーマを画像を使って伝えるものです。
アイキャッチを見た人に対して、それをクリックしたりする意欲や、それの指す記事を購読する意欲を高めるような効果があります。
SNS(ソーシャル・メディア・ネットワークサービス)で記事を共有するのに、アイキャッチを利用することがあります。
記事の内容がアイキャッチを通して想像できるので、SNSのアイキャッチからWebサイトへの誘導がなされる効果が期待できます。
ブログでは、次のような場所にアイキャッチを置くのが一般的です。
- 記事の最上部(主に記事タイトル下)
- 新着記事や人気記事の一覧
効果的なアイキャッチとは
次に、「効果的なアイキャッチとは、どういうものか?」を考えていきましょう。
● セーフゾーンが意識されている
● 著作権侵害がない
● テーマが一貫している
というのが効果的なアイキャッチが満足する条件だと思います。
それぞれについて、見ていきましょう。
セーフゾーンの意識
参考サイト2では、以下のようにアイキャッチサイズが推奨されています。
横1200ピクセル×縦630ピクセルのサイズで作るのがオススメです。
communitycom shop
比率は「1:1.91(縦:横)」となります。比率を守っていればサイズが変わっても表示は可能ですが、小さいサイズだとボヤけた表示になってしまうことがあるので、横1200ピクセル×縦630ピクセルで制作すると良いでしょう。拡張子はpngがおすすめです。
注意するポイントとして、「大切なものは中心のエリアへ配置する」(中心の横630ピクセルの領域)という点があります。
OGP画像は表示される場所や端末の種類によって、正方形に切り抜かれたように表示されることがあるためです。
言い換えると、SNSではシェアされる媒体によって表示されるアイキャッチ画像のサイズが異なるので、どの媒体でも表示されるセーフゾーンに重要な情報は入れる必要があるということになります。
セーフゾーンを考慮せずにアイキャッチを作成してしまうと、重要な情報がセーフゾーン内に収まらずに、セーフゾーン内では情報が欠如して、十分な効果が得られないこともあり得ます。
「横1200px × 縦630px」であれば、どのSNSにシェアされても大丈夫というわけです。
WordPressでアイキャッチを作成するときも、このサイズで設定すると良いでしょう。
著作権侵害の問題
アイキャッチの作成では、著作権に注意が必要です。
インターネットで落ちているものや、フリー画像を無断で使用するときは注意が必要です。
規約を守ったうえで素材サイトを利用したり、公式サイトで配布されている画像を使用したりしましょう。
アイキャッチ作成ポイント
アイキャッチを作成する際には、次の点に注意しましょう。
● 重要ポイントを目立たせる
● 目的を明確にする
● 配色を考える
重要ポイントを目立たせる
アイキャッチに情報を多く載せると、煩雑になり注目を集めにくくなります。
記事やコンテンツの重要ポイントは、一目でわかるように目立たせたデザインにします。
例えば記事のタイトルは中央に大きく記載して、太字にしたり枠をつけたりして強調するとよいでしょう。
目的を明確にする
アイキャッチを使用する目的を明確にしましょう。どのような層にリーチしたいのか、その人たちにシェアされるデザインとは何なのかを明確にすることでアイキャッチの効果が増します。
配色を考える
配色は人目を引くための重要な要素です。また、コンテンツ内での一貫性という観点からも配色は重要な役割を担います。配色は「人目につきやすい色」「視認性の高い色」「コンテンツの性質に合った色」など、多角的な観点から選びましょう。
アイキャッチの背景の色だけでなく、文字の色とのバランスを考えながらデザインすることが重要です。
アイキャッチの作成
以上のポイントに注意しながら、お好みの画像エディタでアイキャッチを作成します。
ここでは画像の加工については詳細説明はしませんが、フリーの画像エディタや慣れた画像エディタでまずは作ってみるのが良いでしょう。
私は、作り出すと、楽しくて、はまってしまいました。
WordPressでのアイキャッチの設定
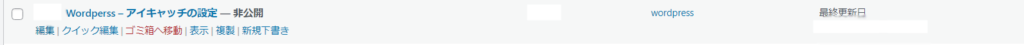
投稿一覧の編集を選びます。

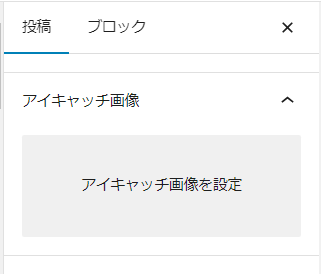
WordPressの記事編集画面で右サイドメニューの”アイキャッチ画像を設定”をクリックします。
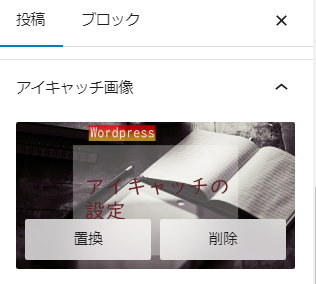
作成したアイキャッチ画像を選択します。

アイキャッチが設定されました。

以上となります。
参考にさせていただいたサイト、
参考にさせていただいたサイト2
まとめ
以上、Wordpressで記事を投稿するときのアイキャッチの設定の方法ついて説明しました。
アイキャッチを配置するとサイトがワンランク上がったように見栄えがよくなりますので、皆さんも挑戦してみてください。




コメント