この記事は2024年11月21日に加筆更新しました。
はじめに
この記事では、WordPressのブロックエディタを使用して記事中にソースコードを埋め込む方法を詳しく解説します。
標準機能を利用する方法と、プラグイン「Highlighing Code Block」を活用する方法の両方を紹介します。
これを読めば、初心者でも簡単にコードをブログ記事に美しく表示させることができます。
ソースコードの埋め込み
ブロックエディタの標準機能を使ったソースコードの埋め込み
WordPressのブロックエディタには、デフォルトで「コード」ブロックが用意されています。
この機能を活用することで、特別なプラグインを導入せずにソースコードを記事中に挿入できます。
手順 1: コードエディターに切り替える
まず、記事を編集しているときに「ビジュアルエディター」のモードから「コードエディター」のモードへ移行します。
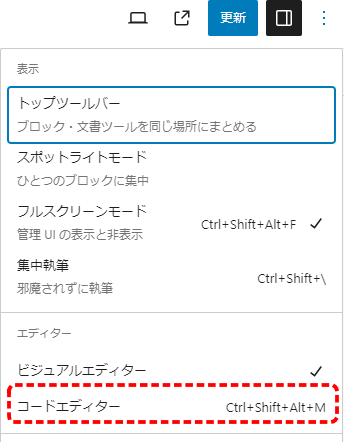
まず、記事を編集している画面で右上にある3つの縦点(次図の右上の3つの縦点)をクリックしてください。
表示されるメニューバーから「コードエディター」をクリックします。
コードエディターに切り替わると、HTMLやテキスト形式で直接記述できるモードになります。

あるいは、ブロック追加時に”+”をクリックすると表示されるメニューから、”コード <>”を選択します。
これにより、専用のコード記述エリアが挿入されます。
このブロックはHTMLやプログラミングコードを記述するのに適しています。

すると、コードエディタが表示されますので、そちらにコードを記述していきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/">
メリットとデメリット
この方法でソースコードを挿入するときのメリットとデメリットは次のようになります。
メリット:
- プラグインが不要で、簡単に使用可能。
- WordPressの標準機能なので、動作が安定している。
デメリット:
- コードにハイライトや番号を付けたい場合、標準機能では不十分なことがあります。
プラグイン「Highlighing Code Block」を使用したソースコードの埋め込み
標準機能よりもさらに見やすく、整ったコード表示を実現したい場合には、専用のプラグインを利用するのがおすすめです。
ここでは、「Highlighing Code Block」というプラグインを使う方法を説明します。
まずは、このプラグインのインストールから説明していきます。
「Highlighing Code Block」のインストール
プラグインの検索とインストール
WordPress管理画面の左サイドバーにある「プラグイン」メニューから「新規追加」をクリックします。

次に、検索ボックスに「Highlighing Code Block」と入力してください。
次の図のような検索結果が得られると思います。
ここで、”今すぐインストール”をクリックして、「Highlighing Code Block」をインストールします。
インストールが完了したら、有効化します。

初期設定
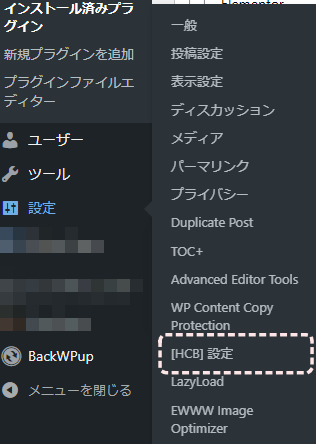
プラグインを有効化すると、左サイドメニューに「[HCB]設定」という項目が追加されます。
こちらの”[HCB]設定”をクリックします。

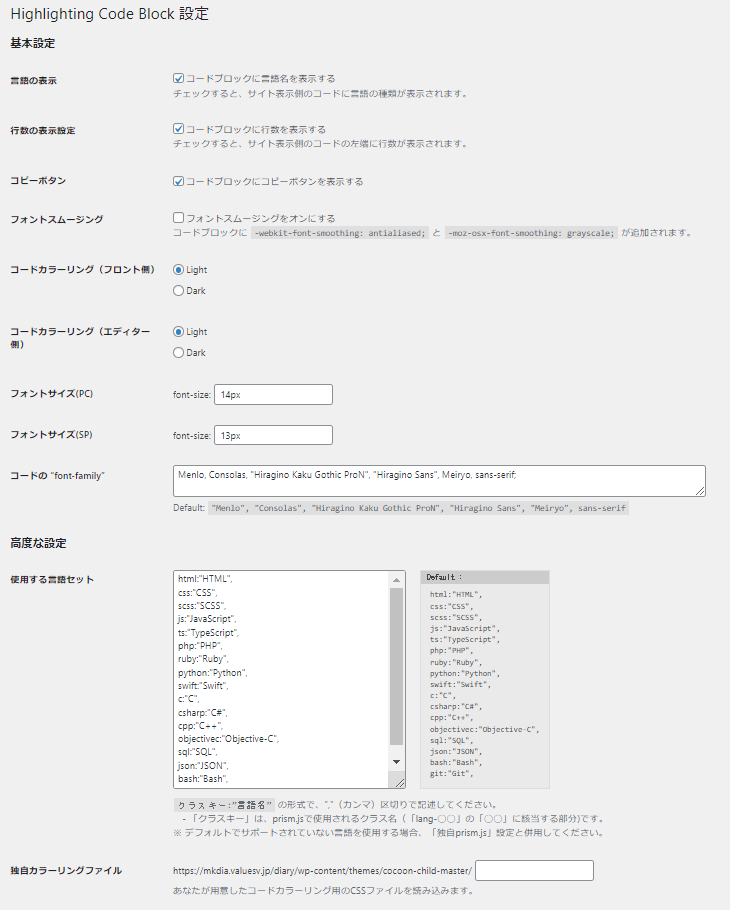
すると、図のように”Highlighing Code Block設定”というパネルが表示されます。
こちらのパネルで[HCB]に関する各種設定を、好みに応じて調整してください。
たとえば、コードの色やフォントの形状といったものを選ぶことができます。

「Highlighing Code Block」の使用方法
ブロックの追加
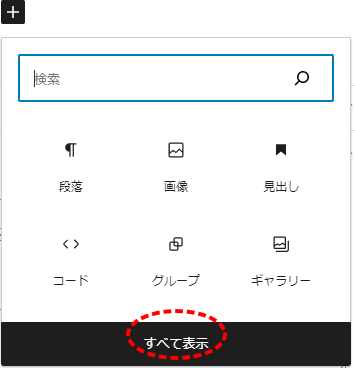
新しいブロックを追加するのに”+”をクリックします。
この時点で、”Highlighing Code Block”が表示されていないかもしれません。
その場合は、”すべて表示”をクリックします。
すると、利用可能なブロックの一覧が表示されます。

この中から「Highlighing Code Block」のアイコンをクリックしてください。

コードの記述
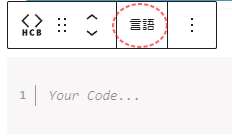
挿入された「Highlighing Code Block」内に、表示させたいコードを記述します。
ここでは、例としてHTMLを記載しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/">言語の選択
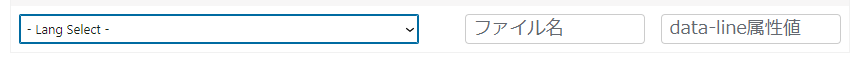
Lang Selectで言語を選びます。

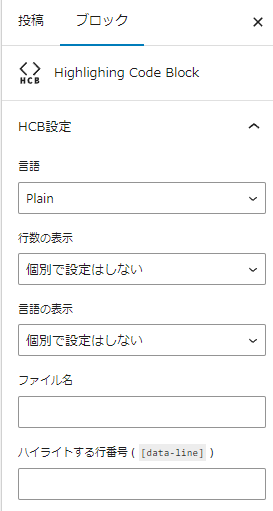
(24.11.21追記)この記事の更新時(24.11.21)現在では、次図のように”言語”を選べば、オプションメニューで選択できるようになっていました。

(24.11.21追記)右サイドのメニューにHighlighining Code Block(HCB)の各種設定を細かく調整できる項目が表示されているので、こちらで好みに調整できます。

以上が「Highlighing Code Block」使用方法となります。
メリットとデメリット
Highlighing Code Blockのメリットとデメリットを次に挙げます。
メリット:
- コードが美しくハイライト表示され、可読性が向上。
- 番号付きのコード表示が可能で、見やすい。
- 多くのプログラミング言語に対応。
デメリット:
- プラグインの導入が必要で、若干のセットアップ時間がかかる。
- 他のプラグインとの相性によっては、動作に影響を与える場合がある。
「標準機能」と「Highlighting Code Block」の使い分けのポイント
「標準機能」と「Highlighting Code Block」のどちらを使用すべきかは、目的と状況によります。
- 標準機能を使う場合
記事に簡単なコードを挿入したいだけで、特別な装飾やハイライトが不要な場合におすすめです。
- Highlighting Code Blockを使う場合
読者に対してコードの内容をより分かりやすく、プロフェッショナルに見せたい場合に最適です。
また、プログラミング関連の記事では、視覚的な分かりやすさが重要となるため、積極的に活用するとよいでしょう。
まとめ
この記事では、WordPressのブロックエディタを使用してソースコードを記事中に埋め込む2つの方法を紹介しました。
標準機能を活用すればシンプルにコードを表示できますが、プラグイン「Highlighting Code Block」を使うことで、より美しく、わかりやすくコードを表示できます。
あなたのブログの目的や読者層に応じて、これらの方法を使い分けてみてください。特にプログラミングに関する記事を書く場合は、見た目の整ったコード表示が読者の満足度を高めるポイントとなるでしょう。
試してみて、最適な方法を見つけてください!



コメント