この記事は2024年11月2日に加筆修正しています。
はじめに
ウェブサイトを運営する際、読者にとってページ間を簡単に移動できることは非常に重要です。
そのために、サイトの一番上に配置される「トップメニュー」は欠かせません。
このトップメニューは、サイト内外へのリンクや、重要な情報へ素早くアクセスできる項目を設置する場所です。
また、トップメニューには「ヘッダーメニュー」と呼ばれることもありますが、今回はトップメニューという表現を使います。
本記事では、トップメニューにカテゴリページへのリンクを追加する方法について、分かりやすく説明します。
これにより、読者が興味のあるカテゴリページへすぐにアクセスできるようになり、サイトの使いやすさが向上します。
特にブログや情報発信サイトでは、トップメニューにカテゴリリンクを設置することが訪問者の利便性を高め、リピート率の向上にもつながるでしょう。
また、トップメニューの設定方法について、具体的な手順を解説していきます。
トップメニューの役割と設定場所
トップメニューは、読者が最初に目にするウェブサイトの「顔」とも言える部分で、直感的にサイト内の情報を探せる重要な役割を担っています。
カテゴリーページへのリンクを設定すれば、訪問者が特定のトピックに関する記事をすぐに見つけることができ、サイト全体のユーザビリティが向上します。これは、SEO(検索エンジン最適化)にも役立つポイントです。
なお、トップメニュー以外にも、サイドメニューやフッターメニューといった、ウェブサイト内で別のメニューを配置することも可能です。ただし、設定方法は場所が違うだけでほぼ共通していますので、トップメニューに限らずどのメニューに設置しても活用できます。
トップメニューにカテゴリーページへのリンクを設定
それでは、トップメニューにカテゴリーページへのリンクを設定する具体的な手順を見ていきましょう。
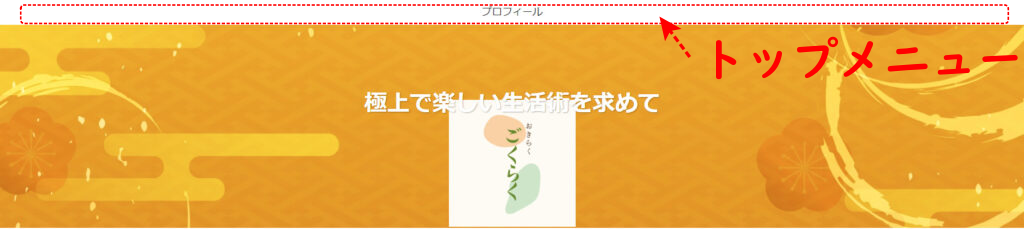
例えば、下の図のように、トップメニューに”プロフィール”(固定ページ)へのリンクがメニューとして表示されているものがあるとします。この”プロフィール”というメニューの位置に、”カテゴリー”名のメニューを表示させますことになります。

設定手順
ダッシュボードにアクセス
ウェブサイトのダッシュボードにアクセスします。ダッシュボードのメニューは、通常サイトの左側に配置されています。
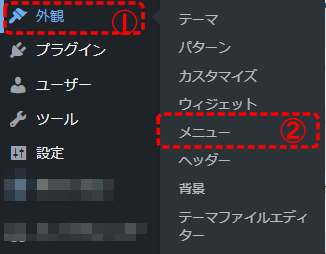
ダッシュボード左サイドメニューの「外観」(次図①)をクリックすると、設定項目が展開されます。
その中にある「メニュー」(次図②)という項目を選択してください。
ここでは、ウェブサイト上で表示されるメニューの内容や配置を管理することができます。

注:この記事では、あらかじめメニューが何も設定されていない状態を前提に説明します。
もしすでにメニューが存在している場合でも、同様の手順で設定可能です。
新しいメニューを作成
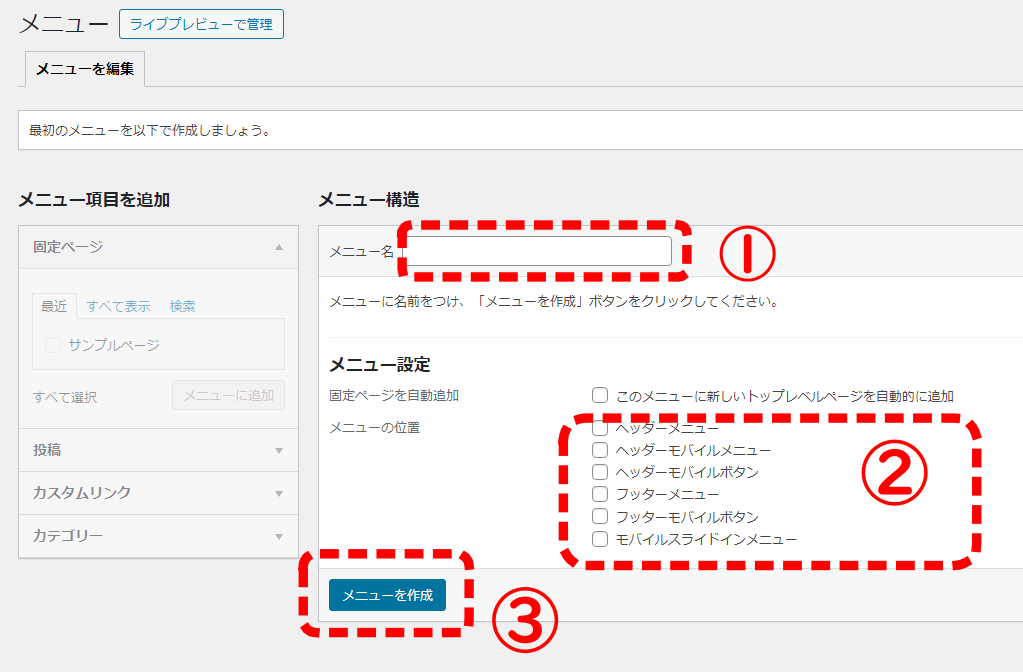
すると、次の図のような設定画面が表示されます。
メニューに何も設定されていない状態(先の”プロフィールというメニューもない状態)の設定画面を例として次の図は示しています。
まずメニュー名を入力します(次図①)。
次に作りたいメニューを”メニュー設定”でチェックを入れて(次図②)、”メニュー作成”をクリックします。

メニューが1つ登録されている場合は、次のように表示されます。
ここで”新しいメニューを作成しましょう”をクリックしても上のような画面が表示されますので、メニューを作成してください。

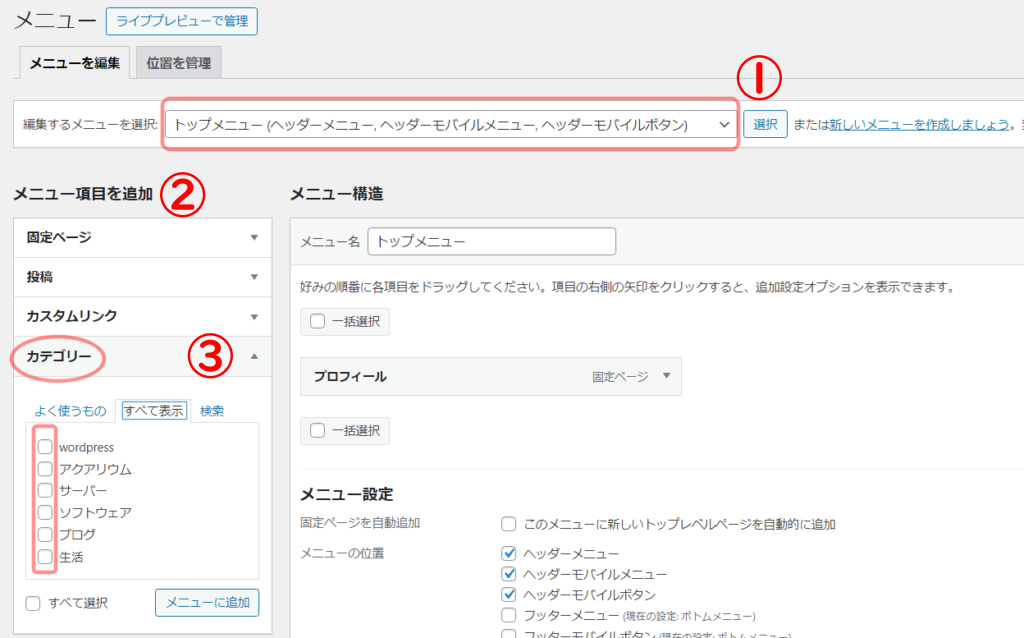
複数のメニューがある場合は次のように表示されるので、”編集するメニューを選択”(次図①)の横にあるオプションメニューで選択対象を選びます。
この選択したメニューにカテゴリーページのリンクを追加していくことになります。
ここで、①の選択でフッターメニューを選択することができます。

カテゴリーページのリンクを追加
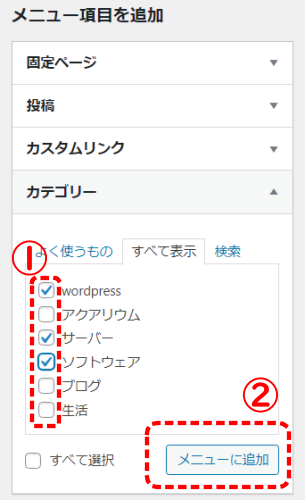
“メニュー項目を追加”(先の図②)欄の”カテゴリー”(先の図③)を展開すると、カテゴリー一覧が表示される(次図)ので、メニューに追加したいカテゴリーにチェックを入れます(次図①)。
図の例では、”wordpress”,”サーバー”,”ソフトウェア”のカテゴリーを選んでいます。
“メニューに追加”ボタン(次図②)をクリックして、選択したカテゴリをメニューに加えます。

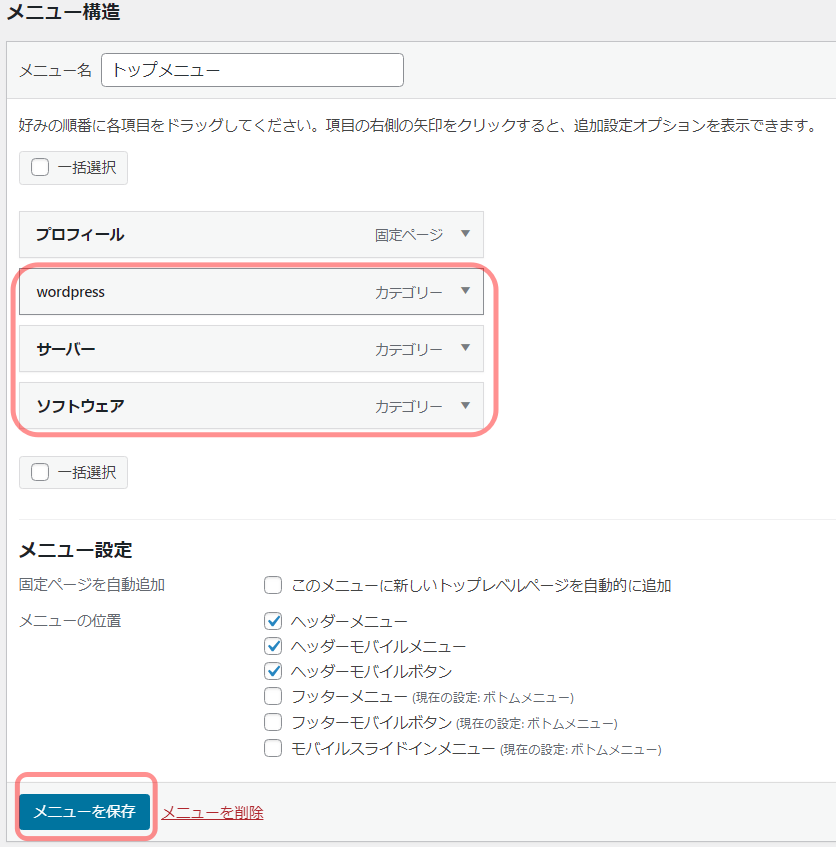
カテゴリーで選んだものが、図のようにメニューの設定欄に追加されました。

メニュー構成の調整
カテゴリをメニューに追加したら、トップメニューの表示順や階層構造を調整しましょう。以下のポイントに注意すると、見た目が整い、訪問者にとって使いやすいメニュー構成が実現できます。
- ドラッグアンドドロップで項目の順番を並び替えます。
- 特定のカテゴリを子カテゴリにしたい場合には、少し右にずらすことで階層を作成できます。
設定内容を保存
メニューの編集が完了したら、「メニューを保存」をクリックします。この操作で、トップメニューにカテゴリーページへのリンクが反映されます。
動作確認
設定が完了したら、実際のウェブサイトで動作を確認してみましょう。
- サイトのトップページを開き、トップメニューに追加したカテゴリが表示されているかを確認します。
- 各カテゴリリンクをクリックし、正しいカテゴリーページが表示されるかチェックしましょう。
例えば、本サイトの例を示します。
(2024年11月2日現在、カテゴリーは”wordpress”の一つのみに整理しています。)

メニュー中のカテゴリーをクリックすると、そのカテゴリーの記事が一覧で表示されます。
例に、本サイトのトップメニュー部分を挙げます。
こちらはメニューを”プロフィール”と”wordpress”の二つにしています。
ここで、トップメニューの”wordpress”(次図①)をクリックします。
すると”wordpress”のカテゴリーの記事一覧が表示されます(次図②)。

まとめ
トップメニューにカテゴリーページへのリンクを追加することで、読者が効率よくサイト内を回遊できるようになります。
これは、サイトのユーザビリティの向上や、訪問者の滞在時間の増加にもつながり、結果としてSEOにも良い影響を与えます。特に多くのカテゴリを持つサイトでは、このようなカテゴリーページへのリンク設置は、訪問者にとって使いやすいサイトづくりの基本とも言えるでしょう。
ぜひ、この手順を参考に、ご自身のウェブサイトにもカテゴリーページへのリンクを設置してみてください。わかりやすく、見やすいサイト作りで、より多くの訪問者に楽しんでいただけることでしょう。
以上で、トップメニューにカテゴリーページのリンクを設定する方法についての説明を終わります。




コメント