この記事は2024年10月29日に加筆修正しています。
はじめに
必要な情報だけ見せる、便利な「アコーディオン機能」の活用法
ブログやウェブサイトで長文やプログラムのコードをそのまま表示すると、読者がスクロールに疲れたり、情報が見つけにくくなってしまうことがあります。
このような場合、「アコーディオン機能」を使うことで、情報を整理しつつ、必要なときにだけ表示できるので、見やすくスッキリしたページになります。
今回はWordPressの「Cocoon」テーマを使って、初心者でも簡単にアコーディオン機能を設定する方法とそのメリット、活用例について紹介します。
アコーディオン機能のメリット
アコーディオン機能を使えば、次のようなメリットがあります:
- 見た目がシンプル:
長い文章やコードがページを埋め尽くすのを防ぎ、ボタンや見出し部分だけを表示できます。
必要な情報を小出しにすることで、ページのレイアウトがシンプルになり、読者が知りたい情報を簡単に見つけられるようになります。 - 情報の整理:
設定手順や参考資料、詳細な説明などを折りたたんでおくと、記事がスッキリと見え、読者もストレスなく閲覧できます。
特に多くのステップがあるマニュアルや、たくさんのコードを含む技術記事に効果的です。 - スマートな印象:
アコーディオン機能を使うことで、専門的な内容を簡潔に見せることができ、読み手にとってもスマートで親しみやすい印象を与えます。
これは特に技術情報を扱うブログや、専門知識を要する内容を提供するサイトに最適です。
アコーディオン機能を活用した具体例
アコーディオン機能はさまざまな場面で便利に活用できます。
ここでは、その一部をご紹介します。
• プログラムコードや設定情報の表示
プログラムのコードや設定手順をアコーディオン内に収めておくと、読者はクリックするだけで必要な情報を確認できます。特に複数のコード例を含む場合には、折りたたみを活用することでページの見た目が整理され、コードの内容がダイレクトに伝わります。
• FAQ(よくある質問)セクション
FAQページにアコーディオン機能を導入すると、質問と答えがすっきりまとまり、読み手が関心のある質問だけを展開して読めるようになります。
• 商品やサービスの詳細情報
商品やサービスの紹介ページでアコーディオン機能を使うと、基本情報は簡潔に表示しつつ、詳細説明を折りたたんでおくことで、関心がある読者だけがさらに詳しい情報にアクセスできます。
特に多機能な商品やサービスの場合に有効です。
• 長文の解説や追加資料の提供
記事が長くなる場合に、補足的な解説や詳細な資料をアコーディオン内に収めると、メインの内容がスムーズに読めます。
また、長い説明を一度に表示せずに済むため、記事全体がすっきりと見やすくなります。
アコーディオン
実際のアコーディオンでのコード表示例
例えば、次のアコーディオンサンプルを使って、クリックでコードを展開・折りたたむ体験をしてみましょう。
アコーディオン内にコードを表示させたい場合、次のように「コード」ブロックを追加してプログラムコードを入力するだけです。
下記の例は、JavaScriptを使ったサンプルコードです
function readConfig() {
const ConfigSheetName = '設定'
const KeyCOLUMN = 4
const ValueCOLUMN = 5
const OptionCOLUMN = 6
let ConfigValue = {}
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
const CONFIG_sheet = spreadsheet.getSheetByName(ConfigSheetName);
let ROW_max = CONFIG_sheet.getLastRow();
for (var rown=2; rown<=ROW_max; rown++) {
let key= CONFIG_sheet.getRange(rown,KeyCOLUMN).getValue()
let val= CONFIG_sheet.getRange(rown,ValueCOLUMN).getValue()
let opt= CONFIG_sheet.getRange(rown,OptionCOLUMN).getValue()
ConfigValue[key] = {}
ConfigValue[key]['value'] = val
ConfigValue[key]['option'] = opt
}
return(ConfigValue)
}アコーディオン機能を使うときの注意点
アコーディオン機能には便利な点が多いですが、以下のような点に注意して使うとさらに効果的です。
• 情報を入れすぎない
アコーディオンに情報を詰め込みすぎると、かえって開閉が面倒に感じられる場合があります。
特にモバイルユーザーは一度に多くの情報を展開したがらないため、内容は簡潔にするのがポイントです。
• 重要な情報は常時表示する
読者にとって重要な情報(例えば、価格や機能の概要など)は、アコーディオンにせずに常に表示しておくと、探しやすく好印象につながります。
• SEOへの配慮
アコーディオン内の情報は検索エンジンが読みづらいことがあるため、SEOを意識する場合、主要なキーワードやフレーズはアコーディオン外で適切に配置するのがおすすめです。
今回はこのアコーディオン(折り畳み)について、Cocoon環境なら簡単に実行できますので、そちらについて説明します。
アコーディオンの設定方法
WordPressでのアコーディオン機能の設定方法(Cocoonテーマ)
WordPressのCocoonテーマでは、アコーディオン機能が簡単に使用できます。
ここでは、その設定手順をわかりやすく解説します。
アコーディオンの設定
ブロックの追加
まずは、WordPressの編集画面で記事の編集ページを開きます。
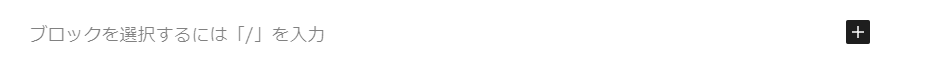
次に、記事本文の好きな位置で「+」アイコンをクリックし、新しいブロックを追加します。

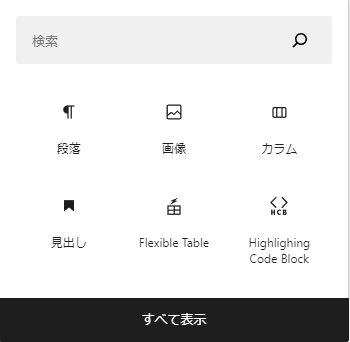
すると次の図のように、挿入したいブロックが表示されたメニューが表示されます。
一番下の”すべて表示”をクリックします。

COCOONブロックの選択
ブラウザのWordPressの編集画面で左側に挿入可能なブロックの一覧が表示されると思います。
それを下の方にスクロールしていって、”COCOON”ブロックのエリアまで移動します。
そうすると、”アコーディオン(トグル)”と表記されたものがあると思いますので、そちらをクリックしてください。

アコーディオン見出しの設定
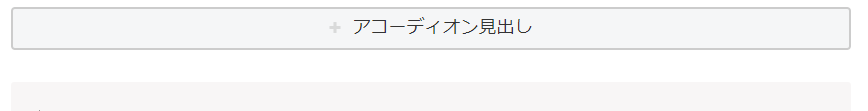
すると編集している記事の内に、つぎのように”+アコーディオン見出し”と表記された部品(ブロック)が挿入されます。

こちらの”+アコーディオン見出し”の頭の薄目の色で表示されている”+”をクリックします。
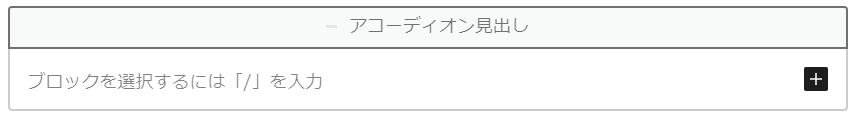
すると、”+アコーディオン見出し”のバーが下に展開されて、入力部分が表示されます。
このとき、”+アコーディオン見出し”の頭の”+”は”-“に変化しています。

ここで先にアコーディオンの見出しを別名に変えておきましょう。
一度アコーディオンを閉めて、”アコーディオン見出し”の部分をクリックします。
入力状態になるので、そこに見出し名を入力します。
例えば、「サンプルコード」「手順説明」「詳細を見る」など、内容に合った見出しに変更しましょう。
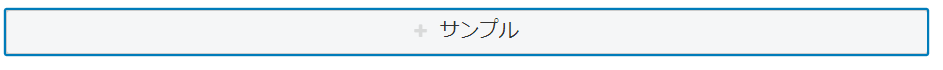
ここでは”サンプル”としました。

折りたたみ内容の入力
“+ サンプル”となっている部分の”+”をクリックして、アコーディオンを展開します。
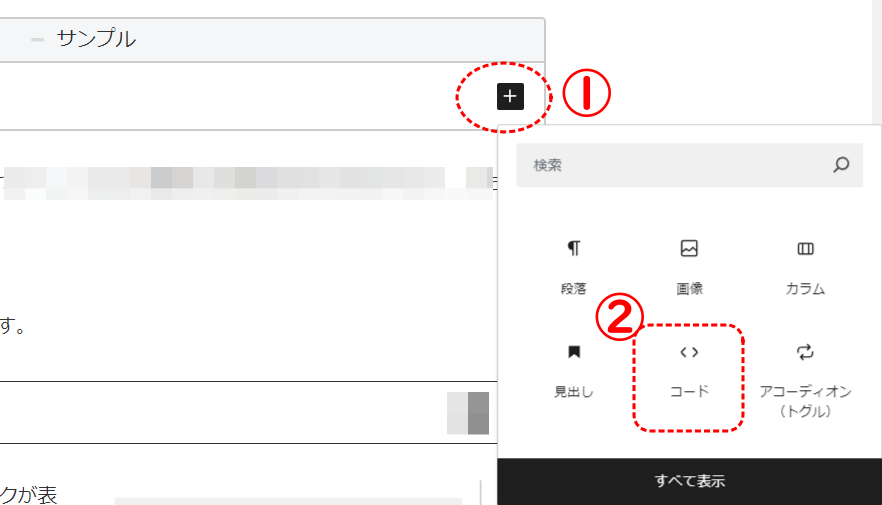
次にこの展開された入力部分の右端にある黒四角が背景の白の”+”(次図①)をクリックします。
するとブロックの挿入可能な状態になり、追加ブロックの選択パネルが表示されると思います。
ここに折りたたみたい文章やブロックを、通常の記事作成と同じ要領で進めていけば良いです。
今回は、こちらの”コード”(次図の②)をクリックして、ソースコードをアコーディオンに埋め込んでみます。
もし追加ブロックの選択パネル中に挿入したいブロックがない場合は、その下にある”すべて表示”をクリックしてください。

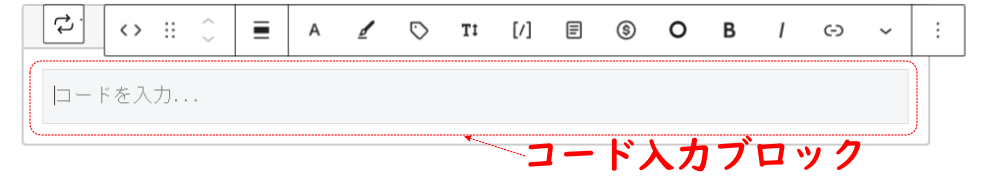
コード入力のブロックが追加されました。

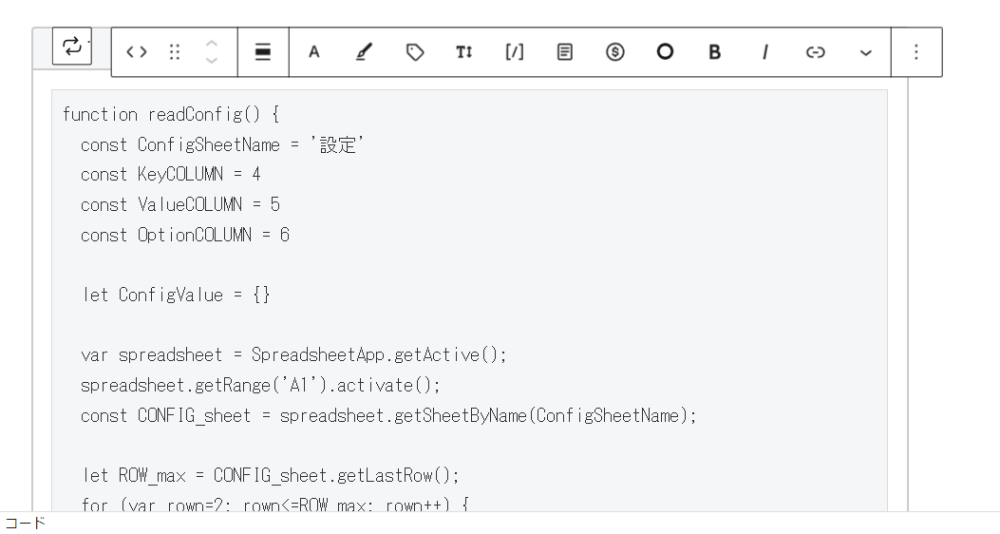
この追加されたブロックに、アコーディオンに折り込みたいものを入力します。

アコーディオンができました。
function readConfig() {
const ConfigSheetName = '設定'
const KeyCOLUMN = 4
const ValueCOLUMN = 5
const OptionCOLUMN = 6
let ConfigValue = {}
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
const CONFIG_sheet = spreadsheet.getSheetByName(ConfigSheetName);
let ROW_max = CONFIG_sheet.getLastRow();
for (var rown=2; rown<=ROW_max; rown++) {
let key= CONFIG_sheet.getRange(rown,KeyCOLUMN).getValue()
let val= CONFIG_sheet.getRange(rown,ValueCOLUMN).getValue()
let opt= CONFIG_sheet.getRange(rown,OptionCOLUMN).getValue()
ConfigValue[key] = {}
ConfigValue[key]['value'] = val
ConfigValue[key]['option'] = opt
}
return(ConfigValue)
}このようにコードを折りたたむことで、読者が必要に応じてクリックして内容を確認でき、ページの見た目が整理され、アクセスしやすくなります。
まとめ
アコーディオン機能は、読み手に配慮した表示方法で、特に技術情報や長文の記事には欠かせない便利なツールです。
WordPressの「Cocoon」テーマなら簡単に設定できるので、ぜひ一度試してみてください。
読者にとってもわかりやすく、スムーズな読み心地を提供できるでしょう。




コメント