この記事は2024年11月2日に加筆修正しています。
はじめに
WordPressで記事を書いているとき、コメントアウトを使って(編集者だけに見える形で)、記事にメモを残したいと思うことがあると思います。
今回は、HTMLのコメントアウトのお話になります。
ただし、注意していただきたいのは、ブラウザでの閲覧では非表示となりますが、HTMLソースコードエディタなどでウェブサイトを見るとコメント文は見えてしまいます。
なので、重要な情報はこの方法で埋め込んだりすることはしないようにしましょう。
コメントアウトについて
HTMLコメントアウトの利点
HTMLでコメントアウトを使う主な利点は、記事の内容に関するメモやリマインダーを他の編集者と共有できる点です。
特にWordPressをチームで使う場合、編集者が増えたり、記事が頻繁に更新されたりすることがあります。
そうした状況では、コメントアウトを使用して次のような目的でメモを残すと便利です。
記事の修正ポイントの指摘
記事の特定の部分に対して修正が必要な点をメモとして残すことができます。
例えば、「この部分に最新の情報を追加してください」や「このデザイン要素をもう少し変更する必要があります」といったコメントが可能です。
内部リンクの設計やリマインダー
「ここには将来的に関連する記事のリンクを挿入する予定です」といったメモを残しておけば、あとからリンクを追加しやすくなります。
これにより、コンテンツの内部リンク戦略を整理することもできます。
デザイン変更のメモ
ウェブデザインやレイアウトに関する指示も、HTMLコメントを使って他のデザイナーや編集者に知らせることができます。
例えば、「このセクションには新しい画像を追加予定」や「この見出しのフォントサイズを変更する必要があります」といった指示が役立ちます。
注意点:コメントアウトを使う際のリスク
先ほど触れたように、HTMLのコメントアウトはブラウザ上では非表示になりますが、ソースコードを確認すれば誰でもコメントを見られる可能性があります。
このため、次の点に注意して使用することが重要です。
機密情報を含めないこと
HTMLコメントに個人情報やビジネスに関する機密情報を記載しないようにしましょう。
特に、パスワードやサーバー設定情報など、第三者に見られると問題となる情報を含めないようにすることが大切です。
セキュリティへの配慮
ウェブサイトのコードを第三者が簡単に解析できるため、コメントを悪用されるリスクもあります。
例えば、「この部分はまだセキュリティが確保されていません」といったメモが残っていると、その情報をもとに攻撃が仕掛けられる可能性があります。
他のコメント機能との比較
WordPressには、HTMLコメントアウト以外にもメモを残すためのいくつかの方法があります。
以下では、それらを簡単に紹介します。
プラグインを使ったコメント機能
WordPressのプラグインには、編集者だけが見えるメモやコメントを簡単に残せるものがあります。例えば、「Private Notes」や「Editorial Comments」などのプラグインをインストールすれば、記事の編集画面内で簡単にメモを残したり、他の編集者とコミュニケーションを取ることが可能です。これにより、ソースコードにコメントを埋め込む必要がなくなります。
WordPressのリビジョン機能
WordPressにはリビジョン機能が備わっており、記事の過去のバージョンを確認できます。この機能を使って、記事の変更履歴を追跡し、編集時の注意点を残すことができます。ただし、これはコメントを残すための機能ではなく、あくまで履歴の確認が主な目的です。
コメントアウトを使うタイミング
HTMLのコメントアウトを使うのは便利ですが、必ずしもすべての場面で使用する必要はありません。例えば、短期的にしか必要ないメモであれば、他のコミュニケーションツールを使うほうが効果的かもしれません。一方で、長期的に管理する必要があるプロジェクトや、特定の変更が完了するまで複数の編集者がかかわる場合には、コメントアウトを使うと良いでしょう。
設定の手順
それでは、以下で設定の手順を述べていきます。
ブロックエディタでコメントアウトする
次からは、WordPressのブロックエディタを使った方法を説明します。
カスタムHTMLブロックを使って、コメントアウトしたいブロックを挟んで、コメントアウトする方法です。
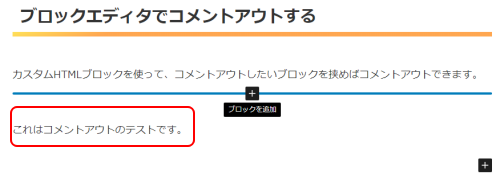
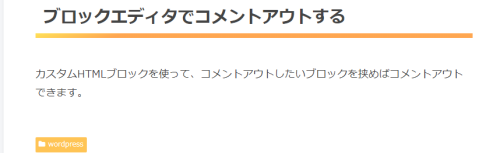
コメントアウトしたいブロックが、次の図の赤枠で囲った部分だったとします。
これを挟むようにカスタムHTMLブロックを挿入したい場合を以下では考えていきます。
HTMLでは、コメントアウトしたい部分を”<!–“と”–>”で囲めばブラウザ上にには表示されなくなります。
これをWordPressの編集時に記事に配置してあげればいいことになります。

はじめに、対象ブロックの真上にカスタムHTMLブロックを追加します。
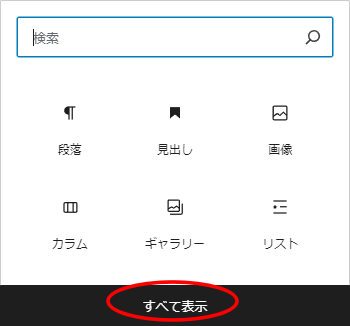
まずはWordPressで記事を編集している状態で、ブロックの追加(黒四角の白十字のアイコンです)をクリックすると、追加したいブロックを選ぶことができます。
次の図では、カスタムHTMLブロックが見当たらないので、”すべて表示”をクリックして、ブラウザの左サイドにブロックの選択メニューを表示させます。

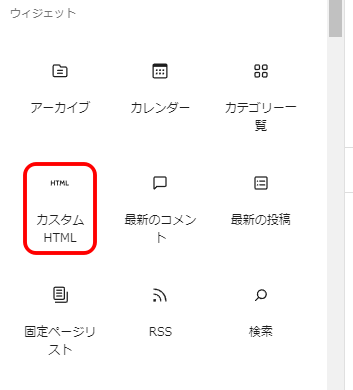
ブロックの選択メニューをスクロールしていくと、”カスタムHTML”ブロックが見つかると思います(次図の赤枠で囲んだもの)。
この”カスタムHTML”をクリックします。

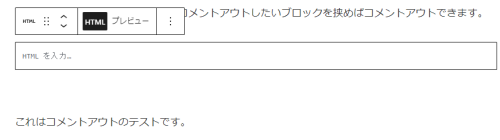
すると、本文の対象ブロックの上にカスタムHTMLブロックが挿入されました。
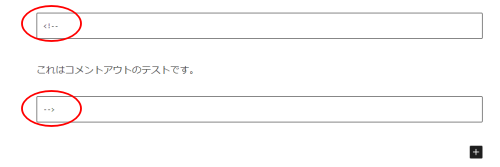
“HTML”を入力と表示されている部分に、”<!–” を入力します。

同様に、対象ブロックの下側にもカスタムHTMLブロックを挿入します。
上のカスタムHTMLブロックには”<!–“を書いたのと同様、下のカスタムHTMLブロックには”–>”を図のように書き込みます。

ブラウザで投稿を表示してみると、コメントアウトしようとしている”これはコメントアウトのテストです。”という部分が表示されていないのがわかります。

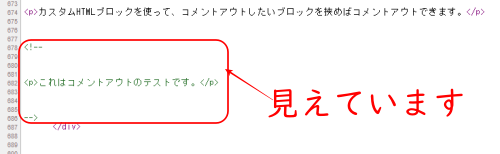
ただ、これをソースコードエディタなどでみたものが、次の図になります。
コメントアウトした内容が見えているのがわかります。
情報が完全に第三者に見えないようにされているわけでないことに注意しましょう。

まとめ
以上で、HTMLコメントアウトの利便性や注意点、他の機能との比較について説明しました。WordPressのブロックエディタを使ったHTMLコメントアウトは、特にシンプルなメモを残す際に非常に有効ですが、情報の管理には十分な注意が必要です。
また、プラグインなどの他のツールを活用することで、編集者間のコミュニケーションやメモの管理をより効率的に行うこともできます。
あなたのニーズに合った方法を選び、記事の編集作業を効率化させてください。



コメント